and the distribution of digital products.
DM Television
WordPress Headless + CPT + ACF: How to Build a Flexible Content Platform
This article will guide you through creating a flexible and dynamic content platform using WordPress as a headless CMS, Custom Post Types (CPTs), and Advanced Custom Fields (ACF). Whether you’re a seasoned developer or just starting out, this combination offers a powerful foundation for your projects.
Why Go Headless With WordPress?Think of WordPress as the brains behind your content, and a headless setup as giving it the freedom to power any front-end you want. This means you can use your favorite framework (React, Vue.js, etc.) to create a beautiful and performant user interface.
\
One of the big benefits of using WordPress headless is to remove concerns of any front-end from the actual WordPress. This is one of the things I struggled with a lot in the past working with WordPress and there is a plugin for everything. And you can easily end up in a place with 20+ plugins bloating your WordPress installation. Most of them are about front-end website experience.
\ This way, you can also separate your editorial needs from your developer teams’ needs, making your developer team more independently optimize and deploy your website, without worrying about risking editorial mishaps.
Setting Up Your Local Test EnvironmentBefore we dive into the fun stuff, let’s set up a playground. Here’s what you’ll need:
- WordPress Installation/Local Server: Use Docker for a streamlined setup. Check out this docker-compose I wrote a few years back, it should still be a good place to start: https://github.com/mfyz/wordpress-docker-compose, or I’m sure you can find a valid/recent example quickly.
\
- Headless Framework: Consider Next.js for a React-based frontend. You can find a sample project I played with it here: https://github.com/mfyz/next-wp
WordPress’s REST API, accessible through wp-json, is your gateway to interacting with your content programmatically. Let’s explore it using Postman.
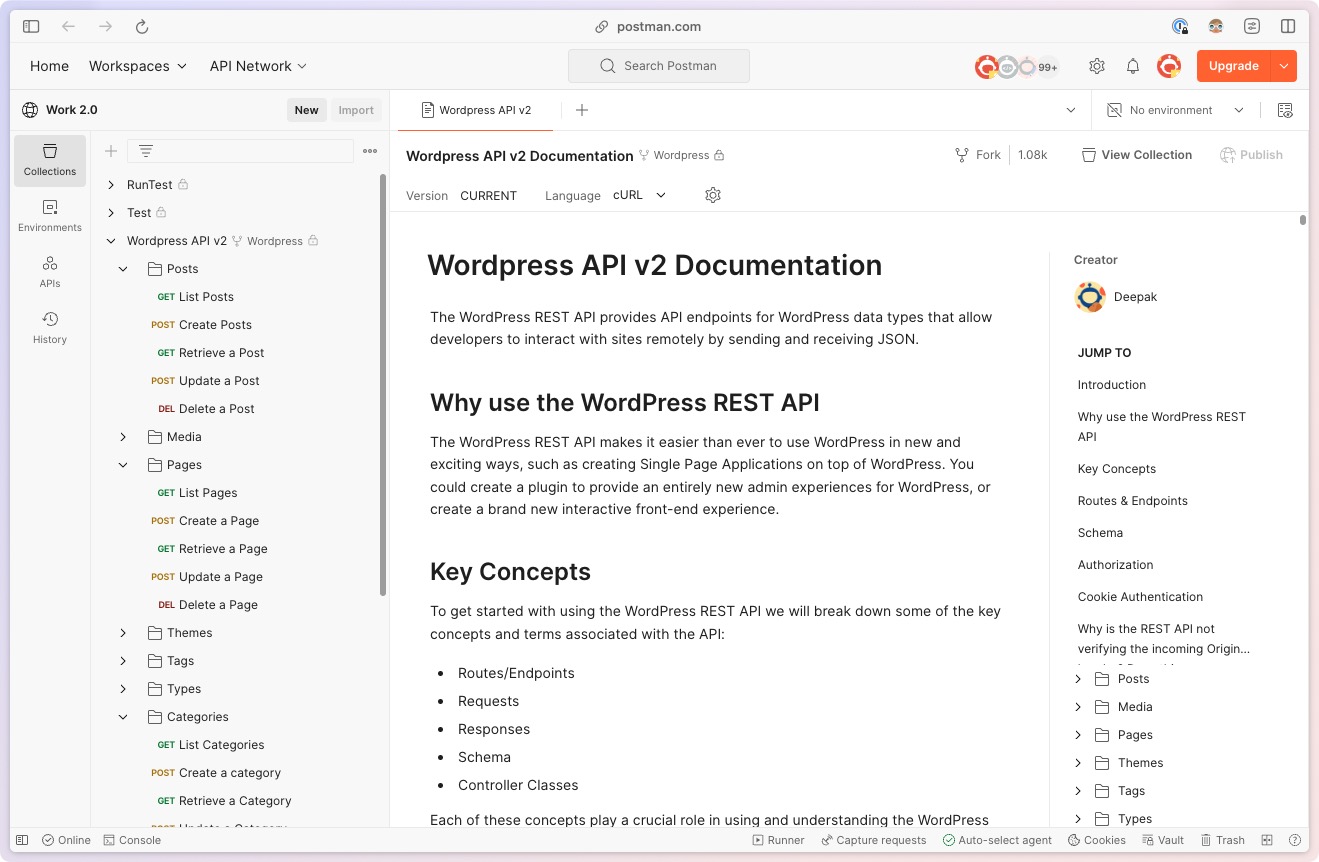
Exploring the WP-JSON Endpoint With PostmanPostman is a fantastic tool for testing APIs. Here’s how to utilize it for exploring the WordPress REST API:
- Import a Postman Collection: Import the pre-built WordPress Postman Collection to get started quickly. This collection provides pre-configured requests for interacting with various WordPress resources.
\
- Test Requests: Send GET requests to retrieve various post types, pages, and custom fields. Explore the available endpoints and data structures.
WordPress offers you the flexibility to create custom post types beyond the standard posts and pages. Think of these as building blocks for your unique content structure (Imagine unique content types, like: recipes, books, hardware, people, places…).
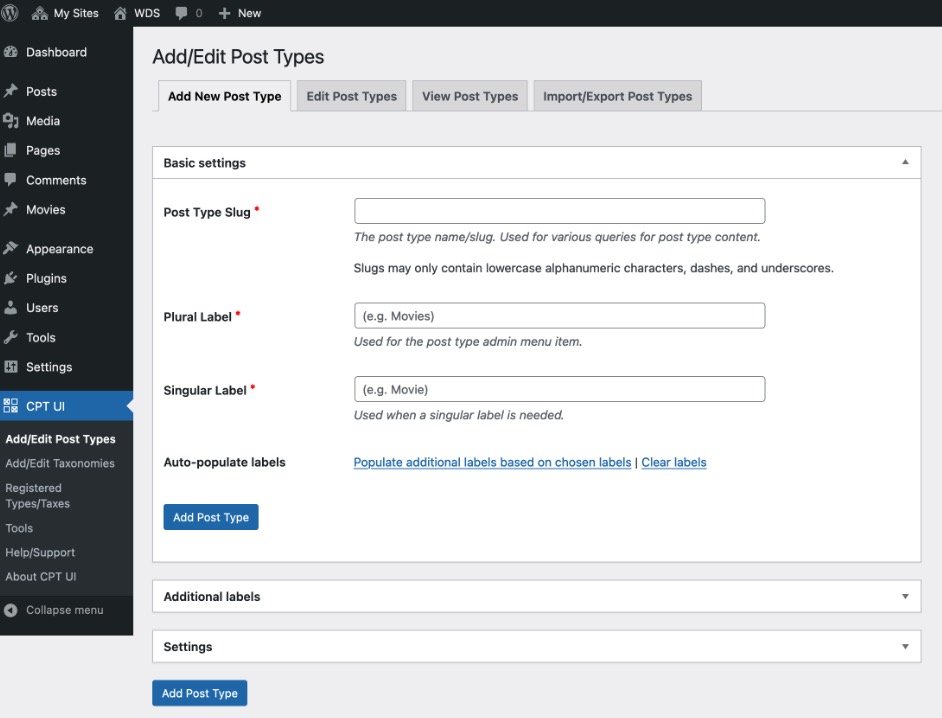
\ Custom Post Type UI is a user-friendly plugin that allows you to easily create, manage, and customize custom post types directly within your WordPress admin panel. It eliminates the need for manual coding, making CPT creation accessible to users of all skill levels.
\
\
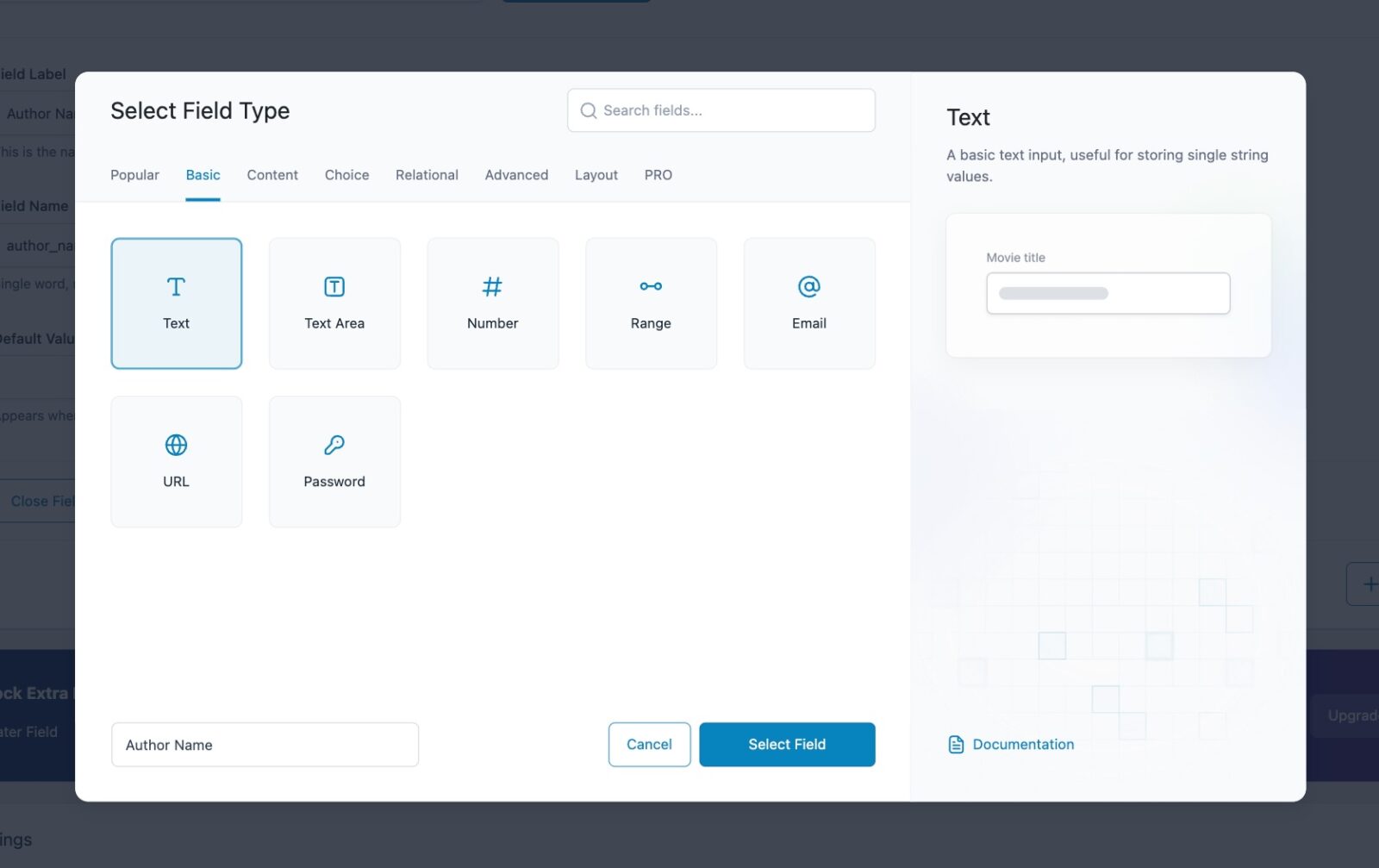
Advanced Content Management With ACFAdvanced Custom Fields (ACF) is a game-changer for content management. It lets you create custom fields for your custom post types, making them more flexible and dynamic. Think of it like building blocks for your content.
\ Here’s what you can achieve with ACF:
- Create Flexible Layouts: Design complex page layouts with varied content formats using ACF fields.
\
- Simplify Content Creation: Provide editors with user-friendly interfaces for adding and managing content, even for complex data structures.
\
- Enhanced Data Management: Store complex data structures efficiently with custom field groups.
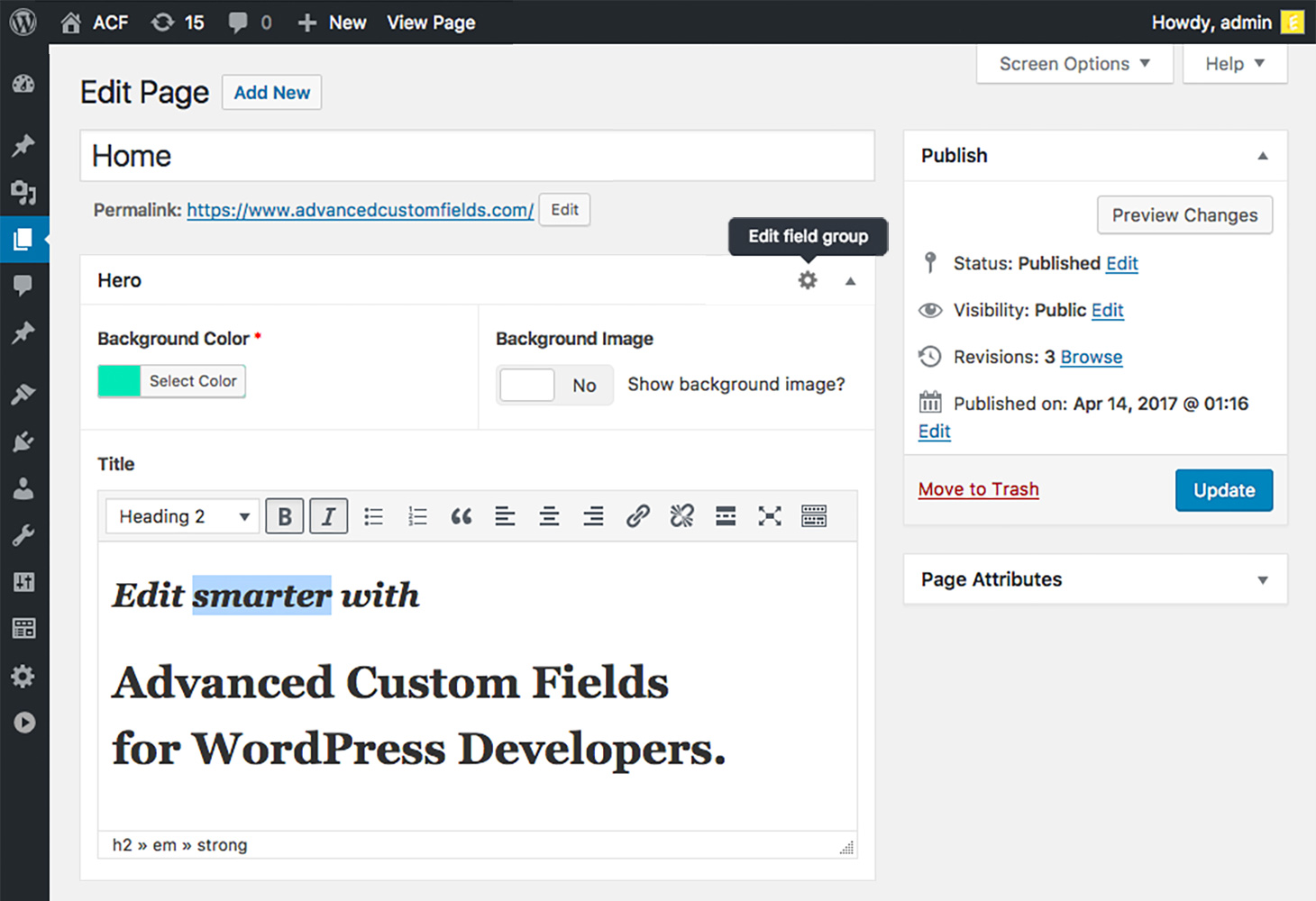
\ Here is how your custom fields will look like in your pages or posts:
\
I find this very intuitive.
\ When combining it with the CPT UI plugin, it becomes really customization. CPT UI has additional controls to make the “editing” experience simpler for custom types (like disabling Guttenberg, disabling the body of the post altogether, and other customizations).
\ ACF will promote its PRO plan a lot, but you don’t need its pro version in most cases.
Front-end FreedomUsing WordPress empowers your front-end team to choose their favorite front-end framework, and push the boundaries of customization and performance for your front-end of your experiences.
\ It can also centralize your content platform for multi-channel digital experiences like websites, mobile apps, and OTT apps (TV apps).
In the summary at the top, I mentioned the next.js sample I played with a few years back to use a simple WordPress + CPT UI + ACF combination. You can browse the source code here: https://github.com/mfyz/next-wp
\ I hope this article provides a solid foundation for your headless WordPress journey.
\ Now, go ahead and build something amazing!
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.