and the distribution of digital products.
The Top Vue Reporting Tools
If you're a Vue.js developer, you probably enjoy its simple yet adaptable capabilities. Since its creation by a former Google engineer in 2013, Vue continues to serve as one of the more modern frameworks in front-end app development, helping many teams create high-quality software products worldwide.
\ But let's say you are building a web application that showcases tons of data. In this case, you'll need to add dashboards or reporting capabilities to your interface for user consumption, which may seem daunting. Luckily, a productivity hack can save you hours: Leverage a Vue reporting tool.
\ These component libraries are loaded with various data visualization and reporting options, which you can simply add to your interface without manual coding efforts or complex workarounds. With the abundance of options, you will need to weigh the pros and cons of each Vue reporting tool.
\ For instance, some may be easier to customize for branding needs, while others might be performance-built to handle massive volumes of data. Regardless, we're here to provide clarity during your decision-making process!
Essential Attributes of Vue Reporting ToolsFor a proper comparison, we used consistent criteria for the value Vue reporting tools can offer developers. Below are the variables we assessed:
\
- Depth of integration: Is adding new reporting components into Vue apps easy? Can you do so without (or with minimal) coding requirements or workarounds? How much extra configuration work is required to connect data sources to your Vue reports or to add APIs?
\
- Report customization and flexibility: Can you customize report components to meet application design or brand needs? What sort of flexibility is available within these Vue reporting tools? Can you develop both simple, static reports and generate more complex, interactive data visualizations?
\
- Component library size and performance: How many types of reporting components can you add to your web apps? Is it performance-optimized to handle large data sets without impacting other Vue components?
\
- Developer experiences and product resources: Is the component library easy to navigate? Does exporting reporting elements require a lot of effort? What online resources are available to support Vue developers? Are there templates available to speed up report delivery?
\ In this blog, we will review the following contenders as the top Vue reporting tools:
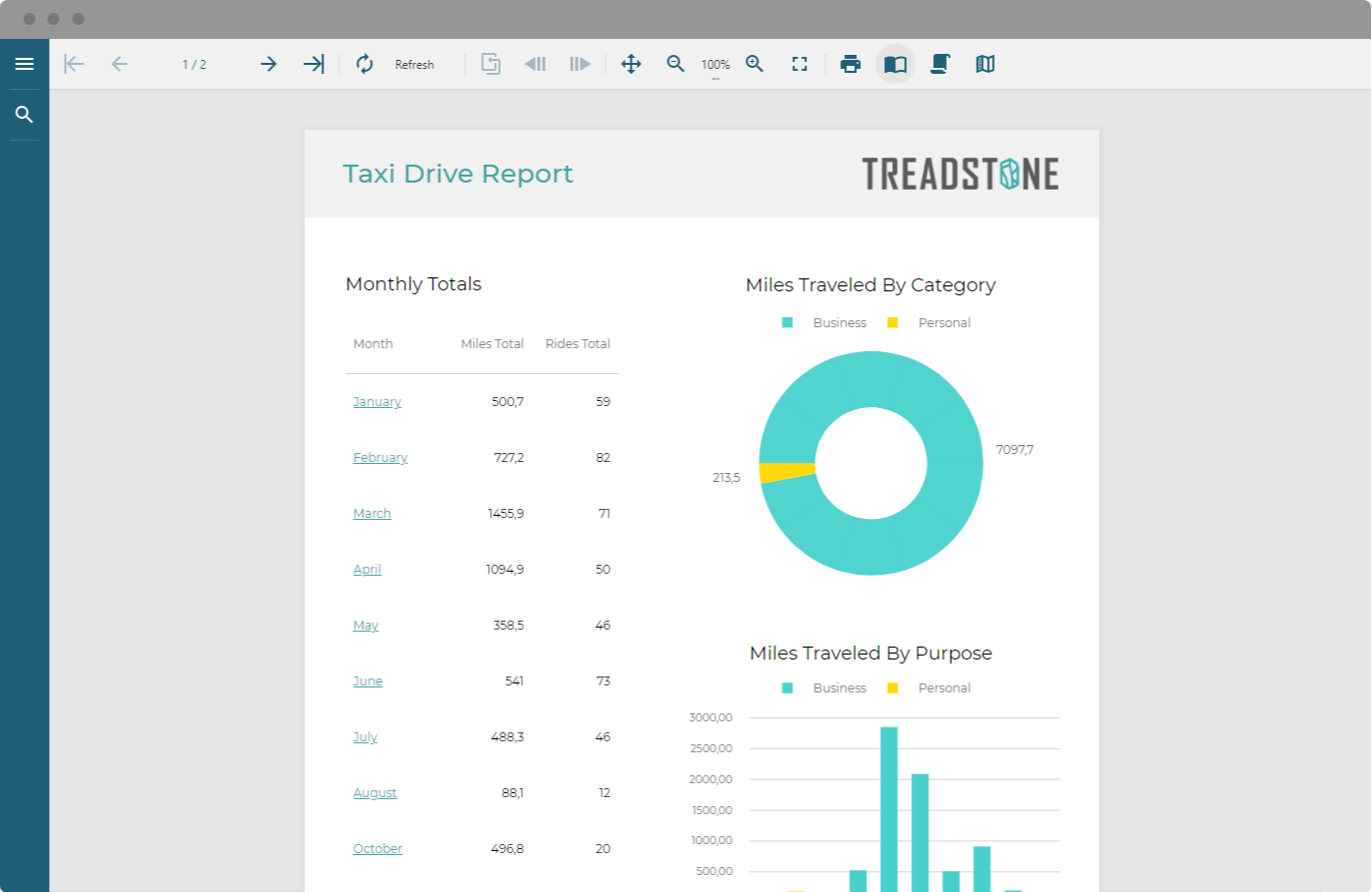
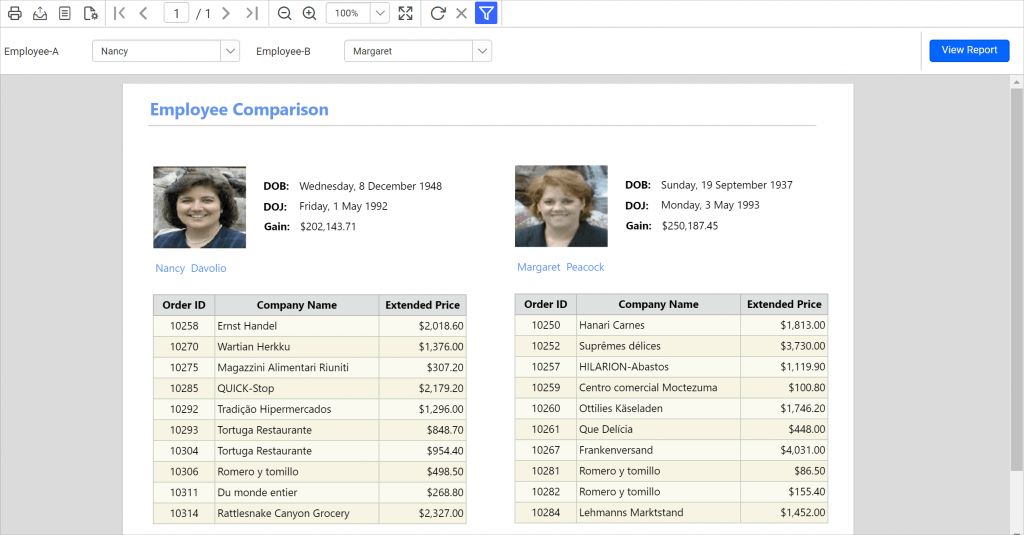
ActiveReportsJS
- Report Designer components with a standalone report designer to connect reports to data sources, create interactivity parameters, and customize report elements for branding needs.
\
- Cross-platform support for Windows, Mac, and Desktop Linux.
\
- Vue reporting engine that lets you load and generate Vue reports instantly in your web apps without downtime or delay.
\
- Zero-server dependency; you can connect to back-end infrastructure without complex coding requirements
- Extremely deep integration; the library is easy to access, add new reports, and customize templates without any back-end workarounds.
\
- Offers a wide selection of component options and flexibility to build any type of report in a web app.
\
- Built with performance in mind; the library is notorious for handling complex data sets and reports without impacting web app performance.
\
- Developer-first design; the library is easy to learn, and the provider offers a myriad of documentation and resources to overcome challenges
- Certain premium features may require additional products impacting the total cost.
\
- There may be a learning curve for setting up APIs and getting comfortable with the complex design features, particularly if you're new to using the Vue framework.
ActiveReportsJS is a flexible library that can support teams of all sizes and industries. Developers aren't bogged down by needing to find workarounds or create additional code and can access a massive component library for any data visualization need. It should be noted that DevOps teams are the priority for the provider, MESCIUS inc. They work to make the library as intuitive as possible and offer countless online resources to overcome developer hurdles.
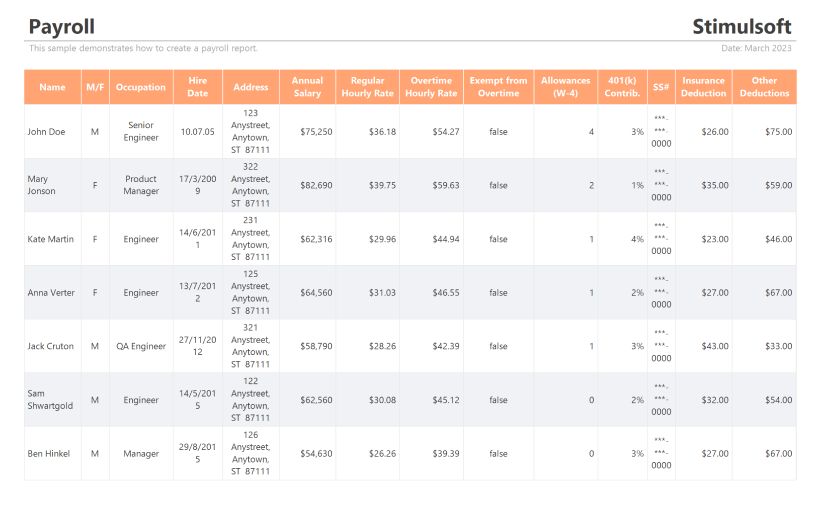
Stimulsoft Report.JS
- Pure report engine where users can create, build, and run reports within their Vue applications, all with the library tools.
\
- Zero-server dependencies; developers can access the Vue reporting library without worrying about back-end infrastructure.
\
- Stimulsoft designer tool can tailor data reports to any internal or external branding.
\
- Report binding with OData, Excel, JSON, REST API, and other sources and servers
- Relatively cost-friendly compared to competitors: only $799.95 per developer with discounts offered for longer subscriptions.
\
- Plenty of customization for report components, and the provider offers templates and styles to brand your web apps accordingly.
\
- Deep integration: developers can embed report components into their applications with few obstacles
- Larger data sets come with performance challenges; web apps can experience lagging issues and slow down.
\
- A steep learning curve is required for creating high-volume, complex reports.
\
- Small user community compared to its competitors, making it tough to find peer support from real users
Stimulsoft Reports.JS is a solid choice for large Vue teams. It offers great customization options and discounts on bulk purchases for enterprises. This provides access to a broad report library where you can create visualizations for most scenarios.
\ One beneficial use is for live data insights. Aggregate data from different sources with ease. Then, design attractive dashboards quickly so users can consume their data effortlessly.
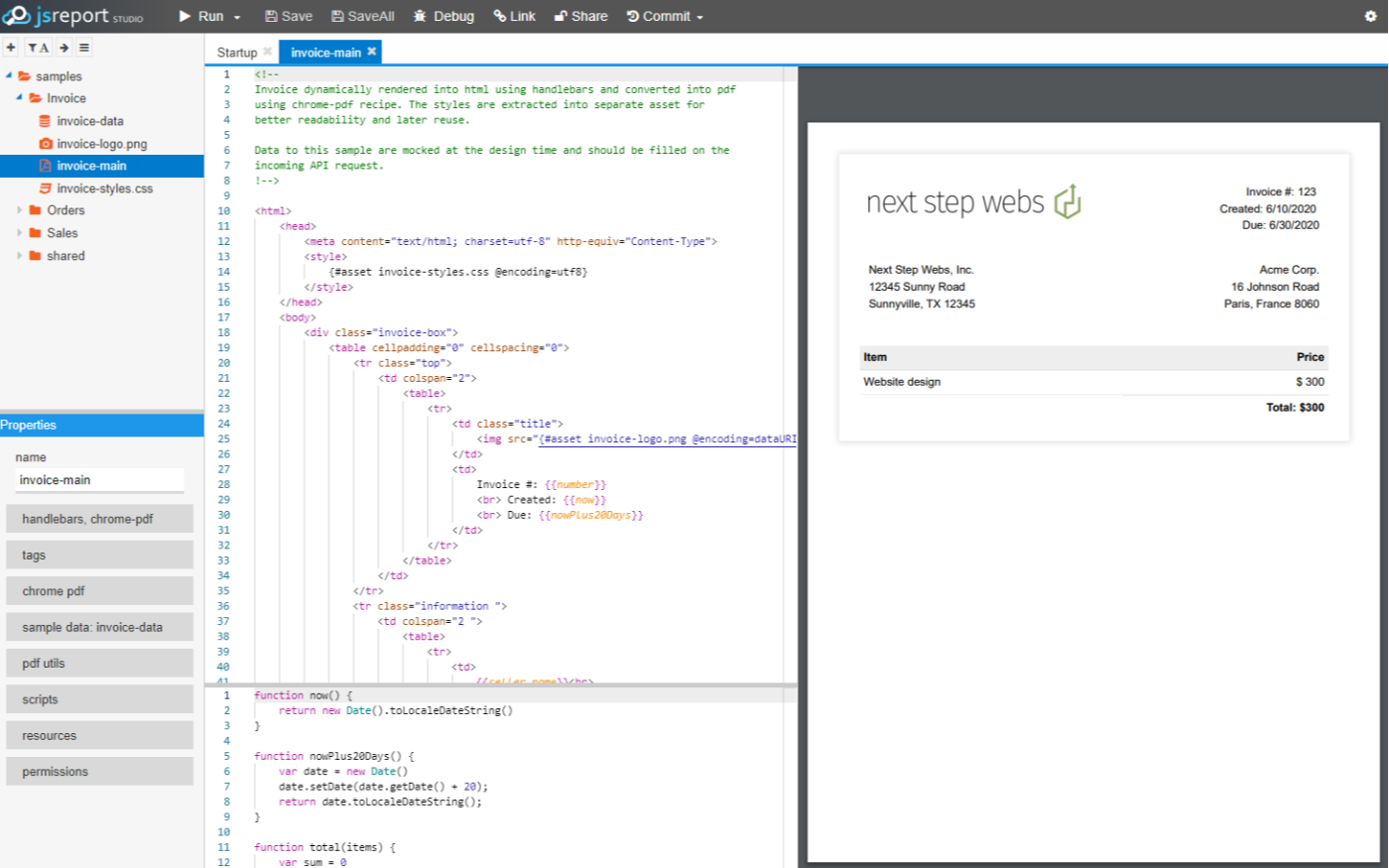
Jsreport
- Data report output options like PDF, Excel, Docx, HTML, CSV, and more.
- API flexibility to create reports and source data from REST API, CLI, or SDKs.
- Supports reporting charts and dashboard metrics for web applications.
- Prebuilt plugins available in the library for creating app extensions.
- Free plans are available; relatively inexpensive paid plans start at only $29.95 per month.
- Offers a user-friendly component library for finding, adding, and customizing Vue reports.
- Mostly works with plug-and-play; limited workarounds are required to add Vue reports to web apps.
- Larger data sets hinder performance and can slow down the entire app.
- The Gold plan is more expensive if you require a lot of report rendering capabilities: starts at $299.95 per month ($3,599 per year).
- Reports as a service in the cloud require a public server and rely on third-party services, which diminishes development security and leads to additional costs.
Jsreport is a suitable option for Vue teams on a budget. It provides a relatively low-cost library with a minimal learning curve to access countless Vue reports, condensing your development cycle. You can customize your reports to meet any web app design requirement and incorporate APIs with few hurdles to turn raw data into visual masterpieces.
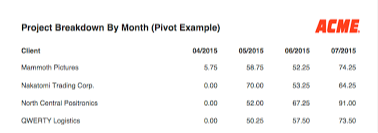
Jsreports
- Design library to create document templates for showcasing data and reporting insights.
- Productivity enhancers through drag-and-drop, templates, custom element definitions, and client-side export for speeding up development cycles.
- Template connection for JSON or CSV formats to display live data within applications.
- Access control management to set rules defining which reports users can access in web apps.
- Drag-and-drop functionality enables you to quickly add Vue components to your web apps and limit complex additional coding requirements.
- Light-weight option that can handle large data volumes without compromising app integrity or performance.
- Built as a productivity-enhancing tool; designed with development teams in mind to shorten product cycles.
- Very expensive; starts at $7,990 per year for three developers.
- Steep learning curve; tough to learn for new Vue developers.
- While it has solid documentation, community support is limited for those seeking peer help from real users.
Jsreports is well-suited for mid-to-large businesses transitioning to a data-driven strategy. Any eCommerce, healthcare, or financial services company can significantly benefit from reports, especially if their apps process vast datasets. While expensive, you can access a wide library of report components and productivity-boosting tools to enable DevOps teams for peak efficiency.
Bold Reports
- Deployable library through the provider's cloud, your public cloud, Windows, Linux, or a Kubernetes environment.
- Report exporting options through PDF, Excel, CSV, Word, PowerPoint, XML, and HTML formats.
- Report designer tool to convert web app data into insightful, branded reports without additional coding requirements.
- Data source options from more than 20 most commonly-used APIs, including SQL Server, MySQL, Oracle, and more.
- Plenty of online resources are available to overcome development hurdles and learn how to operate the component library.
- Adding and designing report components is relatively simple, which is convenient for newer Vue developers.
- Worthy option for adding reports to modern-looking web apps; known for visually appealing components.
- Expensive library that starts at $495 per month ($5,940 annually) for one developer plus added costs if you are seeking managed hosting options by the provider.
- Depending on how you run the library, it may require third-party providers to manage a public cloud or Kubernetes container.
- Certain predefined templates can restrict the amount of report flexibility you have for your app.
Bold Reports is a sound choice if you require Vue reporting capabilities. It boasts a modern and intuitive library, which meshes well with new web app user interface preferences. It is also relatively robust with deep integration (requiring little back-end coding). It provides an extensive component library and reliable performance (for large datasets) in one product.
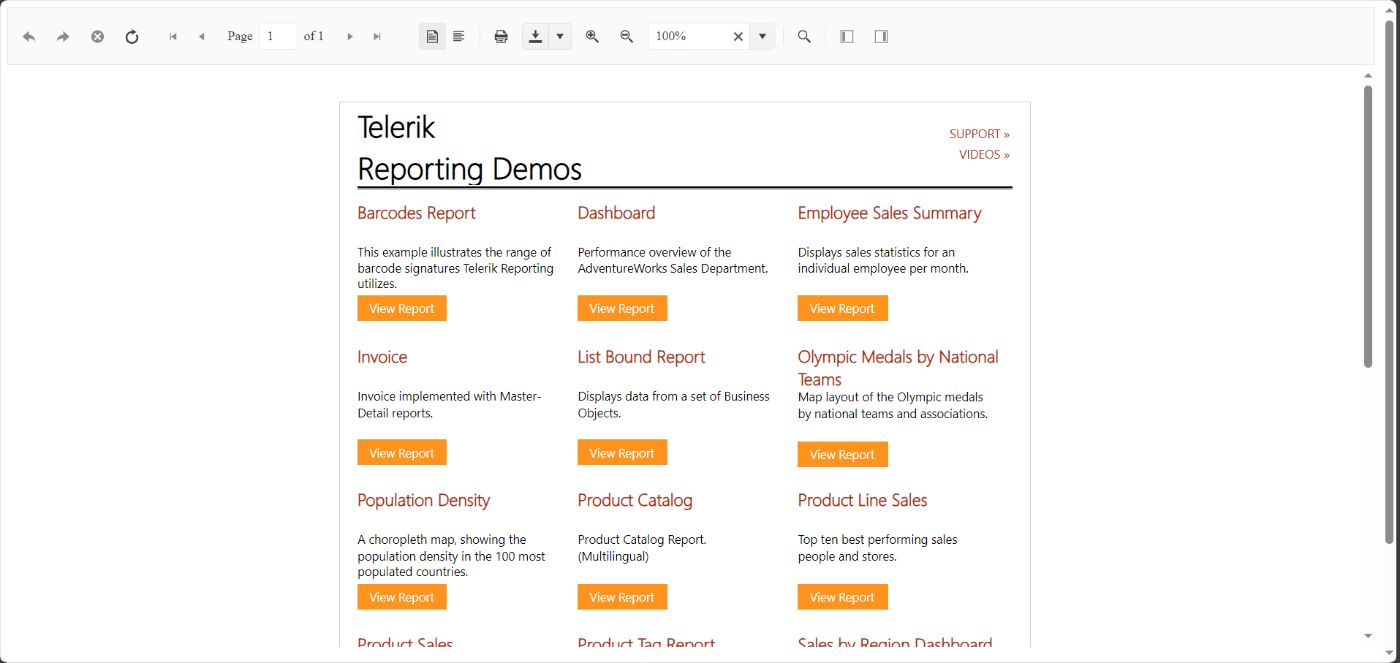
Telerik Reports
- OLAP engine that supports data binding and aggregation from any data source.
- You can add self-service capabilities for users: business teams can easily create, edit, and view reports on-demand.
- Styling options for reports based on themes, conditional formatting, and other crucial brand elements.
- Recyclable report templates: after you create or alter a component, you can easily reuse it for other apps or modules.
- Performance-optimized for complex reports: can handle large data sets and multiple APIs without compromising app speed.
- Various deployment options: teams can deploy reports on web or desk apps via Windows, Linux, On-premises, or cloud environments.
- Rich Vue library; offers a deep integration enabling devs to add reports without much additional coding, plus many options for customization.
- High dependency on the provider ecosystem: to get the most from the Telerik component library, you'll need to subscribe to other products.
- Higher-tiered plans are more expensive compared to competitors: $1,699 per developer for advanced customization features.
- The rich feature set makes the library tough to navigate and learn, which can be tricky for developers who aren't familiar with Telerik products.
Telerik Reports is a versatile option for enterprise-level developers in finance, healthcare, telecommunication, security, or other industries with rigorous compliance demands. Its library can support the most complex reporting needs through its customization and processing capabilities, making it a valuable tool for gaining insights throughout your company's next audit.
DevExpress Reports
- Fully customizable reports with branding templates, styling rules, and formatting support.
- Data source options from MS SQL Server, MySQL, SQLite, PostgreSQL, Oracle, Excel, Entity Framework / XPO, Firebird, Google Big Query, Sap HANA, JSON, and others.
- Preview output functions through Visual Studio; lets you add a "report preview" for users to access before printing or exporting.
- Interactive data options for users to drill down, filter, group, interactively sort, and conditionally format information.
- Report customization with templates and styles to easily match documents and dashboards to the company's brand or application design
- Range of online resources by the provider, including product documentation, code examples, user demos, training, and more
- Minimal overhead or developer hours are required to incorporate reports into Vue apps; the product offers a deep integration
- Expensive product: starts at $1,999.99 per developer.
- Vue reporting library can be tricky to navigate due to the labyrinth of options and features.
- Doesn't offer the same level of community support you'd find from an open-source library or other Vue reporting tools mentioned.
DevExpress Reports is another sensible option for transforming raw data into visual insights. What stands out is its ease of use when adding components to web apps and creating interactivity options for users. Any business seeking deep data analysis from drill-down, conditional formatting, and other analytics can find value in DevExpress.
ConclusionActiveReportsJS combines vital Vue library attributes, such as ease of navigation, report design flexibility, vast data sourcing options, performance reliability, and a positive developer experience, into one product. For that reason, it's an obvious choice for the best overall Vue reporting tool.
\ No matter your application use cases or how large or complex your data set may be, you can rest assured that ActiveReportsJS will not only meet but exceed your applications' needs. From faster deployment cycles to building quality web apps and everything in between, this component library takes the crown by offering the most value to Vue developers.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.