and the distribution of digital products.
The Top React Datagrids
React Datagrid libraries give developers an "out-of-the-box" solution for presenting data in their web applications. Offering a familiar Excel-like table, Datagrids lets users view and manage records with intuitive display, analysis, and in-cell editing, allowing them to easily track information or obtain insights from the software interface.
\ Although the React framework does not have a built-in Datagrid component, third-party tools offer solutions so you can seamlessly add these visual, interactive tables to your apps without rigorous coding requirements. These tools, however, are not all built equally, but don't worry! We'll navigate the terrain so you can find the best React Datagrid for your development processes!
\ Below, we’ll examine the top React Datagrids and explore crucial features of the industry’s leading choices.
Essential Attributes of React DatagridsTo provide an apples-to-apples comparison, we evaluated various capabilities and experiences desired in a top-tier React Datagrid:
\
- Robust displaying, editing, and analysis features: How advanced are the out-of-the-box Datagrids in functionality? Can they handle various data display capabilities like cell formatting, merging, custom rendering, column banding, and scrolling? What about in-cell editing, input validation, and options to delete, import, and add data sets or rows? Does it come with analysis features like column sorting, grouping, filtering, charting, and aggregation?
\
- Depth of integration and customization: Can you save time on development by incorporating React Datagrids into web apps without additional coding requirements? How native does the Datagrid feel within the React ecosystem and the rest of your application interface? Can you customize the themes and styles of your tables to match the rest of the interface?
\
- Datagrid performance: Can the React Datagrids handle large datasets without slowing down the app or compromising other software components? Does it offer smooth scrolling, quick filtering, and fast sorting to maximize user experience? How well can it avoid lag time in your software?
\
- Developer experiences and product resources: Does the provider offer resources, such as product documentation, tutorials, samples, videos, and other materials that can help you add Datagrids in your React web apps or overcome development hurdles? Is there a steep learning curve to becoming comfortable with the library components?

- Flexible binding to local or remote data arrays to connect to your app's DataGrid
- Cell and table customization, plus premade templates and themes you can apply to your grids
- Excel-like experience and functionality that make it easy for users to manage and view their data
- TypeScripted with definitions of the entire API with object-oriented C# feel, design-time error checking, and Intellisense for automated coding and parameter checks
- Cost-friendly, starting at $799 per developer
- Built specifically for React with an out-of-the-box Datagrid that features sorting, filtering, pagination, and other functions already included
- Modular architecture so developers can choose the components and features they need for their specific application
- Designed for high performance and can withstand huge data sets without impacting app responsiveness, speed, or functionality
- Straightforward API and customization for excellent ease of use, plus comprehensive documentation for developer support
- Many features and components to navigate; the list of capabilities could be overwhelming for some
- Certain features may have dependencies on other products, adding to the total cost
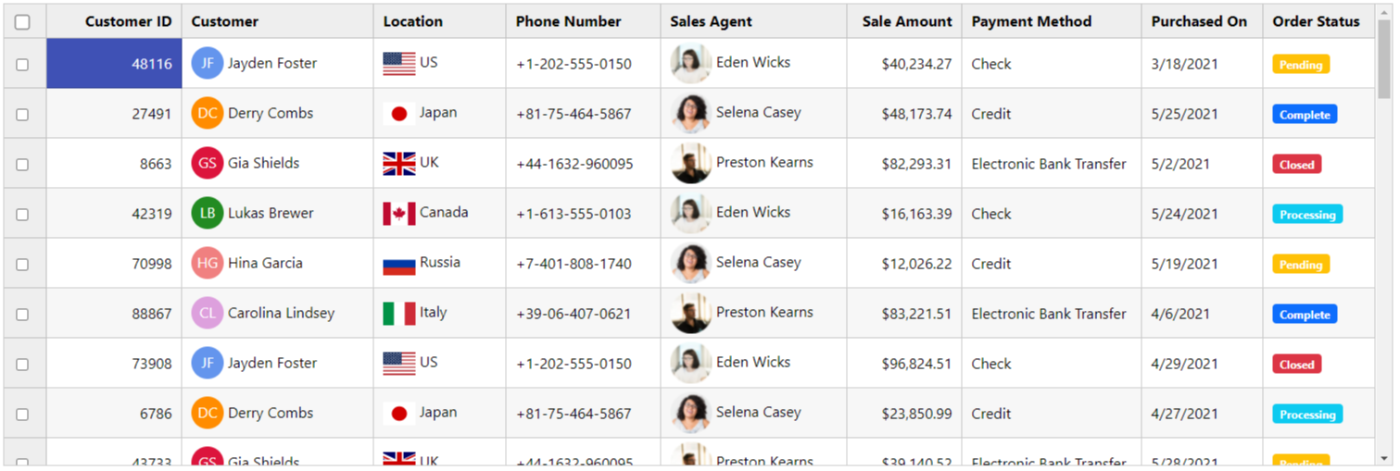
Wijmo’s FlexGrid is one of many flexible components available from the provider. As the name suggests, "flexibility" really sets this product apart from the rest. Developers can configure their Datagrids for various needs, customize cells with templates and themes, and incorporate an extensive range of APIs. Through these premade Wijmo components, you can create powerful React apps for any use case in record time.
AG Grid
- Optimized grid components that can handle large datasets within applications
- Fully integrated Datagrids where users can add tables with minimal coding requirements
- Custom rendering so developers can design cells, headers, and footers to any brand or system requirements
- Advanced data visualization features on Datagrids like row grouping, aggregation, chart pivoting, tree data, and master-detail insights
- Provider offers a huge library of documentation and developer support
- Datagrids offer high-performance capabilities to handle datasets of any size without compromising speed, responsiveness, or user experience
- Robust system customization: developers can add styles and themes, plus edit Datagrid cells, headers, footers, etc., for any business use case or visual demand
- Regular updates on the library to improve developer experience, Datagrid features, and performance
- A rich feature set makes it tricky to learn for new developers
- Free plan limited to students and non-profits; AG Grid Enterprise starts at $999 per developer per year
- Integrating charts within Datagrids requires the Enterprise Bundle for $1,498 per year
- Comes with a lot of overhead; it may not be ideal for simple applications or small datasets because of its cost and sophistication
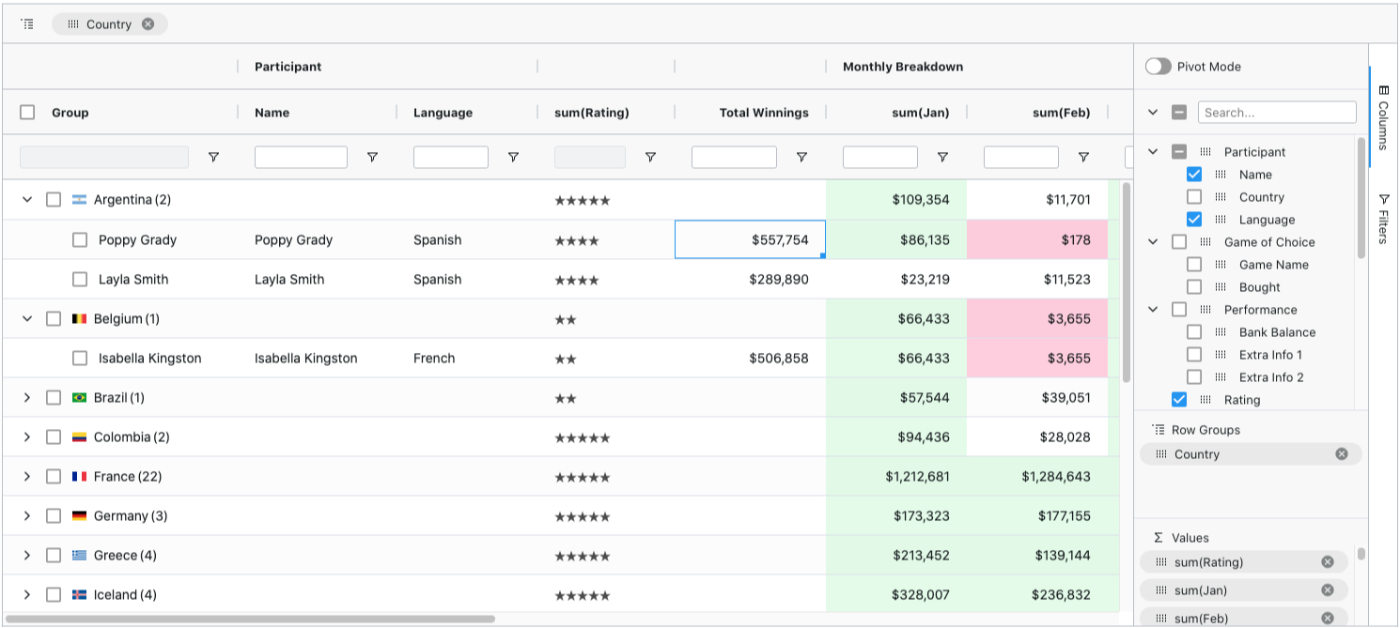
AG Grid is best for larger development teams creating complex, highly integrated web apps. For one thing, it's expensive if you want all the bells and whistles. The upside: You can access a full range of data display, editing, and analysis components for your Datagrids with high performance. It is also reliable for processing large datasets — there is no need to worry about application lag time or a hindered user experience.
Kendo UI Grid
- Ready-to-go Datagrids for simple implementation in your web apps
- Create, Read, Update, and Delete (CRUD) operations directly within the Datagrids for intuitive user experience
- Data binding to data sources like data arrays, RESTful services, and others for versatile use cases and real-time record updates
- Mobile component delivery for adding Datagrids in mobile apps
- Vast range of column manipulation, cell editing, and style configuration to match Datagrids with other app components
- Deep integration that lets you add and tailor Datagrids without workaround requirements
- Developers can access extensive support, documentation, product demos, virtual classrooms, and other learning resources to overcome challenges
- Can incorporate many data management functions within your Datagrids like sticky rows, column interactions, grouping and aggregates, tree view, and data hierarchies
- Highly customizable grids with an extensive range of premade APIs and hooks
- Expensive overall, starting at $999
- Document processing and data exporting to convert Datagrids into PDFs or Excel sheets requires a DevCraft Complete plan for $1,699 per developer
- Dependency on Kendo UI products: you'll likely have to bundle or purchase other Kendo tools to fully leverage Kendo Datagrids in your apps
- Customizing Datagrids, in particular, requires a learning curve
Kendo UI Grid offers developers an advanced library and deep integration that makes adding Datagrids a breeze, assuming you're willing to pay the cost. Its customization and vast APIs make it particularly great for building apps that serve a global user base or have many use cases. Kendo UI also best serves complex data sets through prebuilt interactivity functions like CRUD, filtering, sorting, etc.
Handsontable
- An Excel-like experience for using familiar tables and formats within your applications
- Analysis and display features like sorting, filtering, cell rendering, merging, and many others
- Flexible configuration capabilities to tailor Datagrids to various branding needs and web app behaviors
- Built-in templates for different Datagrid use cases, such as inventory tracking, ERP, commission calculation, and other reporting tools
- Easy to create intuitive applications that apply an Excel-like interface for user-friendliness
- Free plan available for personal use
- Strong community base of users you can collaborate with, plus robust documentation and online resources
- Out-of-the-box solution with easy-to-add grids plus templates for unique use cases
- Offers mobile responsiveness so tables adjust to mobile interfaces
- Doesn't offer transparent pricing
- Extremely large datasets can cause lagging and performance issues
- Adding more advanced features in Datagrids, like integrated charts, advanced filtering, and drag-and-drop of cells, requires extra coding
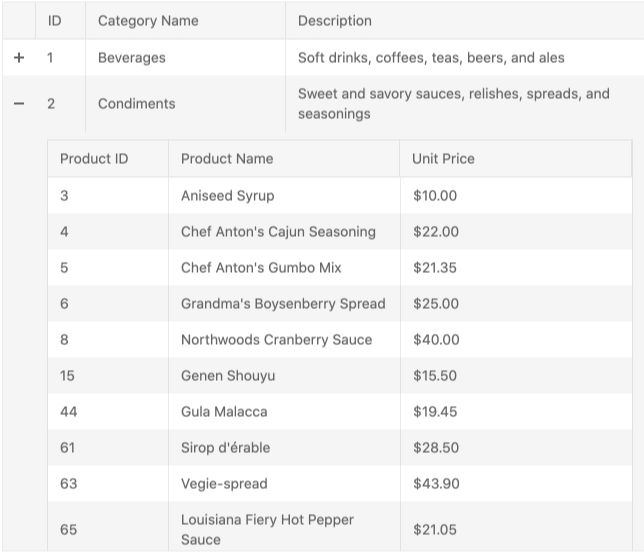
If you're building an app where users expect an Excel-like experience, Handsontable is a contender. It's undoubtedly one of the more intuitive products on this list, thanks to its ready-to-go templates and an endless library of educational resources. Developers looking to get their feet wet in creating React apps can also benefit from the product's free plan, which is available for personal use.
DHTMLXGrid
- Performance-optimized to handle millions of data records without slowing down the web app
- Rich API functions and controls for application flexibility and data sourcing
- Flexible cell editing and grid customization
- Advanced data search and filtering, plus robust analytics capabilities and charting options
- Relatively scalable subscription plans that start at $749 per developer
- Specifically designed to support React frameworks; performs and integrates well with React components
- Great for supporting large and complex data operations; maintains performance integrity
- Endless supply of user documentation and educational resources for support
- Individual and Commercial plans limit you to one project; more project capacity requires the Enterprise plan for $3,199
- Provider is relatively limited in the number of built-in themes you can apply to your Datagrid; styling tables may require extra workarounds and coding
- Extensive feature set demands a learning curve and is not ideal for simple use cases
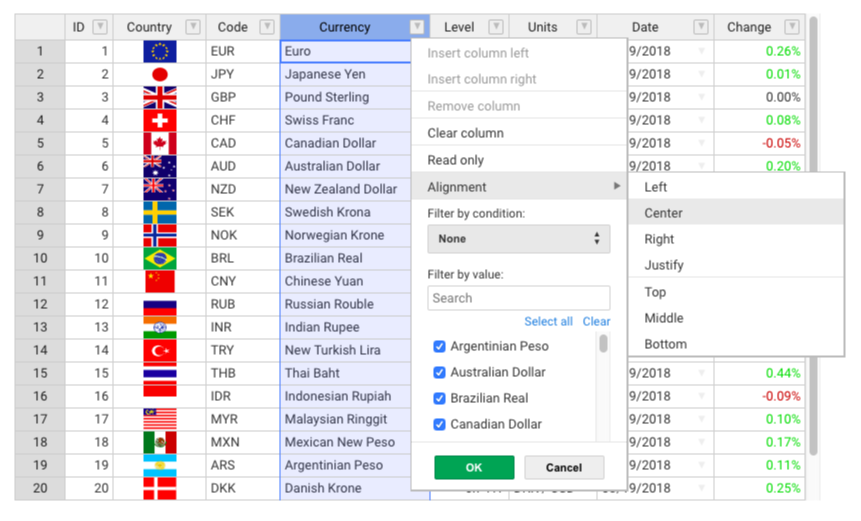
DHTMLX Grid is an excellent choice for React-specific Datagrids. Though many capabilities demand the Enterprise plan, this product can provide plenty of value to React teams. One specific use case for DHTMLX is adding analytical dashboards with Datagrids in finance or administrative support apps because of its ability to handle and visualize complex datasets. We also like it for data tables storing many records simultaneously.
ConclusionWijmo’s FlexGrid offers the most value to developers. Considering its robust features and components, it's relatively inexpensive compared to its competitors. FlexGrid also provides deep React integration in that most of the components are premade, limiting the time spent on additional coding. Finally, we can't overlook the degree of customization FlexGrid allows to meet any application need.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.