and the distribution of digital products.
The Top JavaScript Datagrids
JavaScript DataGrids resemble Excel spreadsheets and provide an intuitive way to store, view, and analyze data within your web applications. With these "table-like" views, DataGrids can simplify how you manage enterprise information and are common among data users at every skill level.
\ While the features are pretty straightforward, not all DataGrid tools are created equal. Some may have more robust display or analytics features, while others prioritize the developer experience with premade components, seamless integrations, and extensive product resources. Regardless, we're here to cut through the noise.
\ In the sections below, we’ll explore crucial features of and review the industry’s top JavaScript DataGrids.
Essential Attributes of JavaScript DataGrid ToolsWhen incorporated into web applications, JavaScript DataGrid components can serve various business use cases. For example, they can act as a built-in CRM system to provide sales or lead updates and list products as an inventory tracker.
\ Similarly, teams can collaborate and monitor progress on projects or use DataGrids for financial reporting and forecasting. A good rule of thumb: If Excel can do it, so should the DataGrid.
\ With that said, we looked at how well each third-party DataGrid tool can support data viewing and record management within web applications.
\ Below are the key attributes we evaluated:
\
- Robust displaying features and components library: How well do the tools help users read and understand raw data? Do they have features that make data more digestible through cell formatting, merging, or custom rendering? Can you add themes or styles to your tables? What about collapsing less important rows and banding columns into a related group?
\
- Data editing capabilities: Are the DataGrids easy to insert, update, or delete data records? Is there an option to add "read-only" columns or cells and create data validation rules to prevent "bad records?" How easy is it to add or delete rows within the web application?
\
- Data analysis tools: Arguably the most important metric, how advanced are the data analysis and reporting features? Does it offer a wide range of functions like sorting or grouping by column, drag-and-drop grouping, and filtering? What about more advanced capabilities like conditional formatting, subtotals and aggregates, and custom calculation fields?
\
- Developer experiences and product resources: For each JavaScript DataGrid tool, does the developer offer resources, such as samples, product documentation, or tutorials to enhance the developer experience? How well do these help new users onboard and learn the features? How similar will your DataGrids appear to a familiar spreadsheet tool such as Excel or Google Sheets? Plus, are the DataGrids a direct JavaScript integration, or are there additional coding demands to make it work?

- Binding flexibility that supports client-side and server-side data binding and limitless cell templates you can apply in web apps.
- Broad cell customization, templates, and themes you can apply to DataGrids.
- Rich API selection for enhancing DataGrid functions and data sources to accommodate any need and workflow.
- Full data customization and interactions through in-cell editing, sorting, and filtering.
- TreeGrid display options plus data grouping and aggregation to provide data summaries.
- Easy to use thanks to its Excel-like keyboard support that creates a familiar experience for spreadsheet users.
- Known for optimal performance, applications stay lean and load quickly even with many data sets.
- Specializes in JavaScript framework and offers a deep integration; lets you configure all columns as child elements of FlexGrid in markup.
- Offers a rich set of developer documentation and product support.
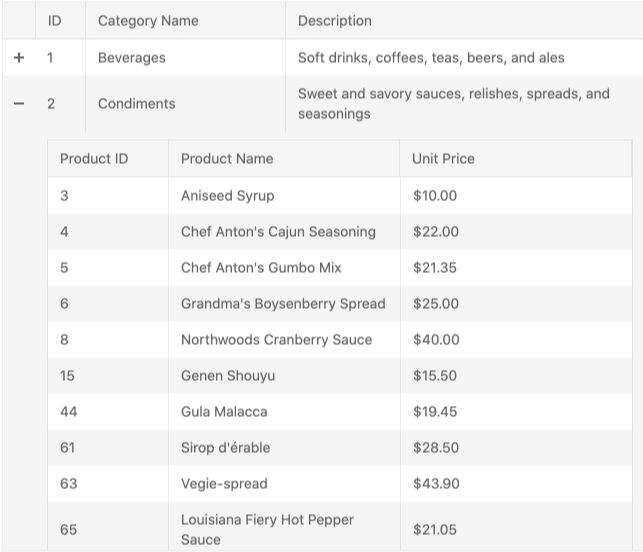
- Comes with supplemental features not found in other JavaScript DataGrids, like master-detail viewing, content globalization, and right-to-left. content display, table freezing and pinning, and sticky headers.
- Includes an entire suite of JavaScript components, in addition to FlexGrid, for developers to access; these include chart, map, and OLAP, among others.
- With such robust capabilities, the cost is a more significant investment.
- Lacks cost customization; there's only one pricing option for Wijmo products.
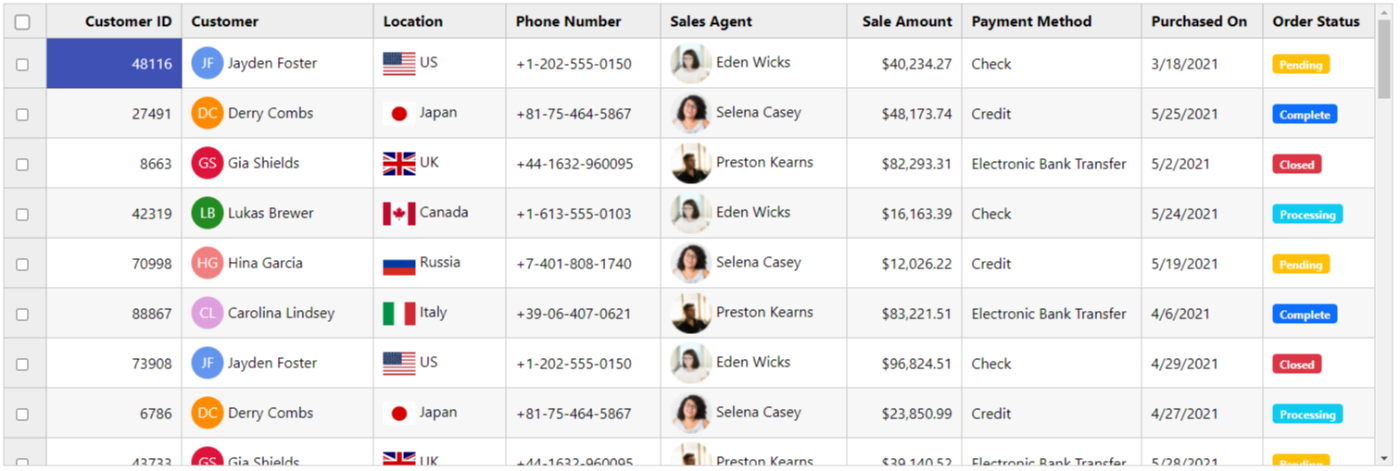
If one word sums up Wijmo FlexGrid, it's flexibility. Cells can be fully tailored to any need with APIs for complete grid customization. Even better, its keyboard support, data aggregation, cell merging, star sizing, and cell freezing functions give you the whole Excel-like experience.
\ FlexGrid is also a deeply integrated JavaScript DataGrid in that all its components are ready for use without any additional coding requirements.
AG-Grid
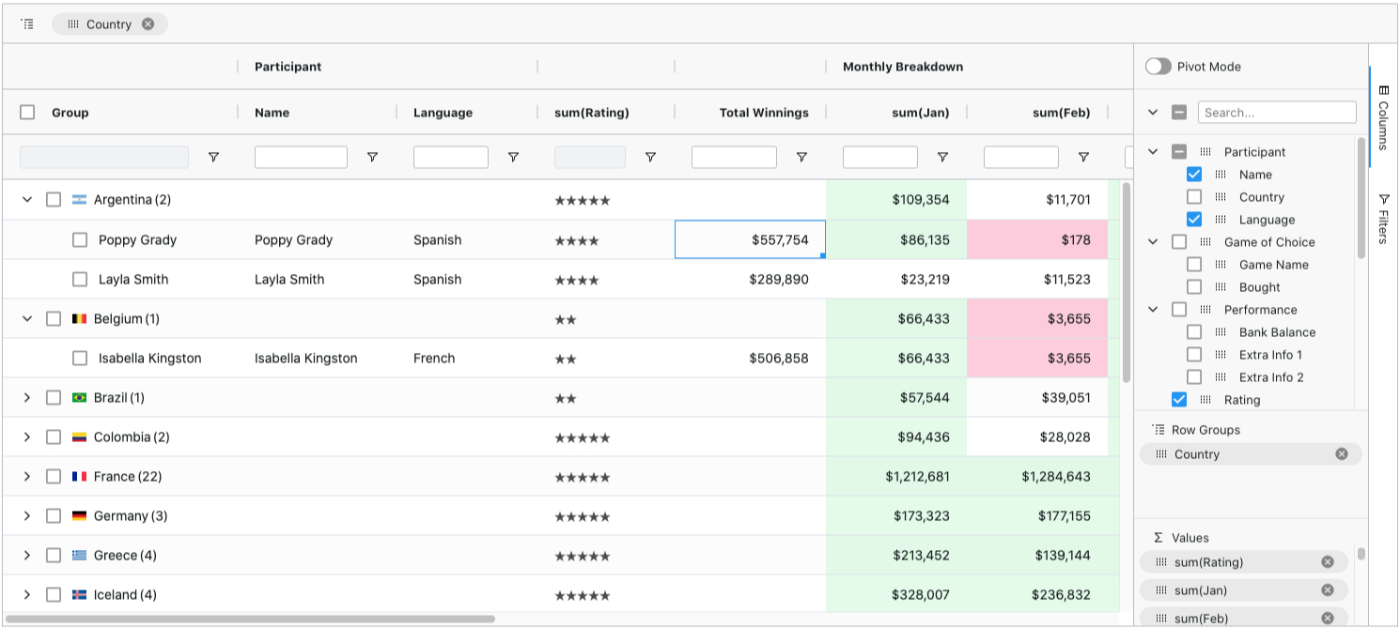
- Custom themes to match the DataGrid to the entire application's style or brand.
- Cell editing functions like text, number, data, checkbox, and large text editor, plus advanced select cell editing.
- Fully integrated charting so you can easily convert your DataGrids into data visualizations.
- Advanced single type-ahead or hierarchical visual filtering.
- Grouping & pivoting capabilities plus an option to create tree data.
- Offers a freemium plan for students or non-profits with basic Grid components.
- Can support large data sets without disrupting application speed or user interactivity.
- Real-time data sourcing options so you can import live records into your DataGrids, such as stock market prices or inventory statuses throughout the supply chain.
- Highly robust and accommodates many use cases; supports lots of data formats and offers many display, filtering, and sorting options.
- Product gets expensive on the AG Grid Enterprise plan (starting at $999 per developer).
- Rich feature set demands a learning curve, particularly for beginner JavaScript developers.
- While the developer offers vast documentation, some users find it can be overwhelming and lacks clarity for specific tools.
AG-Grid gets excellent reviews from JavaScript developer teams. We're impressed mainly by its rich feature set, which supports DataGrid building for any application, including sales, marketing, finance, project management, and supply chain tracking.
\ This product, however, is definitely not for the novice developer. It's best suited for teams willing to spend money on large data processing and advanced display and analytics tools.
Kendo UI Grid
- Virtual scrolling (virtualization) and pagination features to easily navigate through many data record rows.
- Theme customization with style templates for cells, rows, and headers developers can include in their web apps.
- User interaction with DataGrids, like inline editing, cell selection, and keyboard navigation.
- Data management on grids for binding, sorting, filtering, and grouping data sets in applications.
- Seamless data export to create PDFs or Excels from DataGrids.
- Out-of-the-box Create, Read, Update, and Delete (CRUD) operations features.
- A long list of features.
- Known for its high-performance components, DataGrids can handle large data sets for millions of rows of data without slowing down or compromising user experience.
- Highly responsive and works well on mobile devices for developers creating mobile apps with DataGrids.
- The provider has an extensive resource bank of product documentation and developer support resources.
- Notoriously expensive, starting at $1,149 per developer per year.
- A decent learning curve is required to get comfortable with the components.
- The extensive features often bring unnecessary complexities and overhead to developer projects, resulting in primarily unused features or components.
The Kendo UI JavaScript DataGrid is branded as being a "fast and feature-rich" option for deploying DataGrids into web applications. Its premade components, paired with its robust product documentation, can offer you significant time savings if you're willing to pay for a premium JavaScript library. We also particularly like the customization and theme options you can apply to your tables in addition to a full range of data display, table navigation, and cell editing functions.
Handsontable
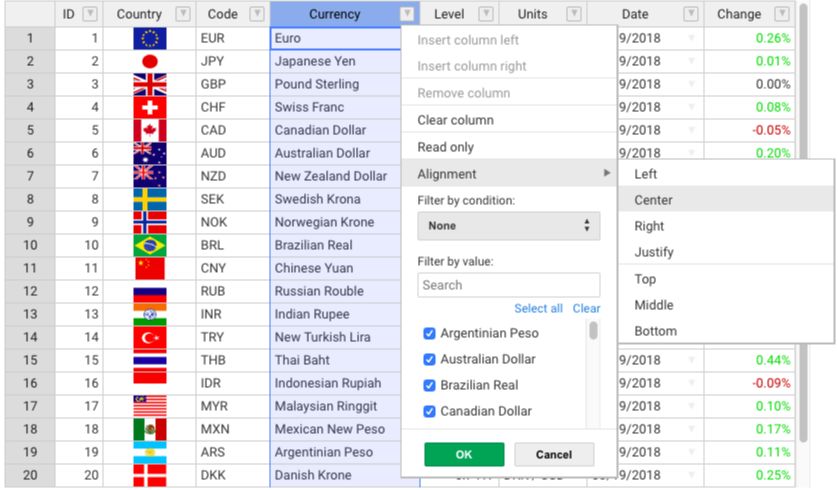
- "Excel-like experience" that includes cell functionalities like copy-paste, drag-fill, and others found in the popular tool.
- Grid styling and theme options to match the DataGrid's appearance to the entire web application.
- Options for developers to require data validation rules so datasets stay clean and maintain quality.
- Flexible cell customization allows every data type available in Excel with cell input options in web apps.
- Offers a familiar feel to Excel and Google Sheets since it offers all spreadsheet features, making it intuitive to operate.
- Seamlessly integrate it into your developer tools and pipelines; teams can extend it with custom plugins or edit the source code to adjust it to a web application.
- Performance-optimized to deliver DataGrids that support large volumes of data.
- A free plan with limited features is available for personal use.
- Doesn't offer transparent pricing; users must contact the developer, and reviews indicate a higher price point.
- Relatively limited amount of on-demand developer resources available.
- Integrating with JavaScript frameworks requires additional coding dependencies or wrappers; integration with JavaScript is lacking.
Handsontable users equate these JavaScript DataGrids to working directly with familiar spreadsheets like Excel or Google Sheets, and that's exactly what the provider intended. The result: Handsontable is one of the most intuitive and developer-friendly options compared to other tools on this list but at a higher price point.
\ It is also great for integrating into existing projects because of its premade APIs and easy deployment if your budget permits.
DHTMLXGrid
- Export module add-ons where you can transfer Excel and CSV sheets right into a custom web app.
- Fully editable data operation on grids with column editors for drop-down lists, combobox editors, checkboxes, and date pickers, plus inline editing and data editing from a separate grid.
- Simple cell content customization plus premade grid templates you can add for themes and styles.
- Full grid control and data processing with formulas, aggregations, and data pivoting.
- Scalable pricing options based on developer needs, starting at $749 per year for a solo project.
- Supports rapid development through its extensive API and premade integrations to quickly add DataGrids to applications.
- Robust documentation available with samples of JavaScript grid integrations and components in action.
- Supports massive data; can render 100,000+ rows in milliseconds.
- Some of the DataGrid options, columns, cells, and other components must be defined using JavaScript source code.
- The Enterprise plan is limited to 5 projects and gets expensive ($3,199 per year).
- Comes with cost and implementation overhead with many features; not ideal for small app projects that only need basic DataGrid capabilities.
DHTMLX JavaScript Grid can deliver results for developers regardless of application complexity and the number of data rows. It's reliable in that it can process large sets within grids without slowing down the application or hindering the user experience. The JavaScript components also provide solid customization options for different cells and columns.
\ If you have trouble using it, you can simply reference the product documentation and check out provider examples for answers to pressing questions.
ConclusionWijmo’s FlexGrid by MESCIUS stands out among the rest as the best JavaScript DataGrid. It combines unparalleled flexibility, cell, and grid customization capabilities, and exceptional performance (even for complex apps and large data sets) into a single developer solution.
\ We also must recognize its deep compatibility with leading JavaScript frameworks. This feature is not guaranteed in other products but is vital to further enhancing the developer experience when deploying JavaScript components.
\ With so many easy-to-use features and provider resources, developers can expect a top-notch experience while creating grids for their web application projects, making it an ideal choice for complex web applications.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.