and the distribution of digital products.
Start Developing Your Designs (Literally)
\
Why it’s high time for designers to learn to codeI’m convinced that today’s designers need to do much more than just create good-looking user interfaces. The role has evolved, and now we’re expected to bridge the gap between creativity and technology.
\ One of the best skills we can add to our toolkit to do this? Coding.
\ Now, look, there’s a heated debate going on about whether designers should learn to code or not. I think that the old divide between designers and developers no longer works. It does not meet today's product development needs. Anyone, even developers, who are working on interfaces should have a great sense of design.
\ At the same time, design decisions shouldn't be locked into rigid rules or manuals set by those who lack understanding of:
- interaction,
- tech, or
- coding.
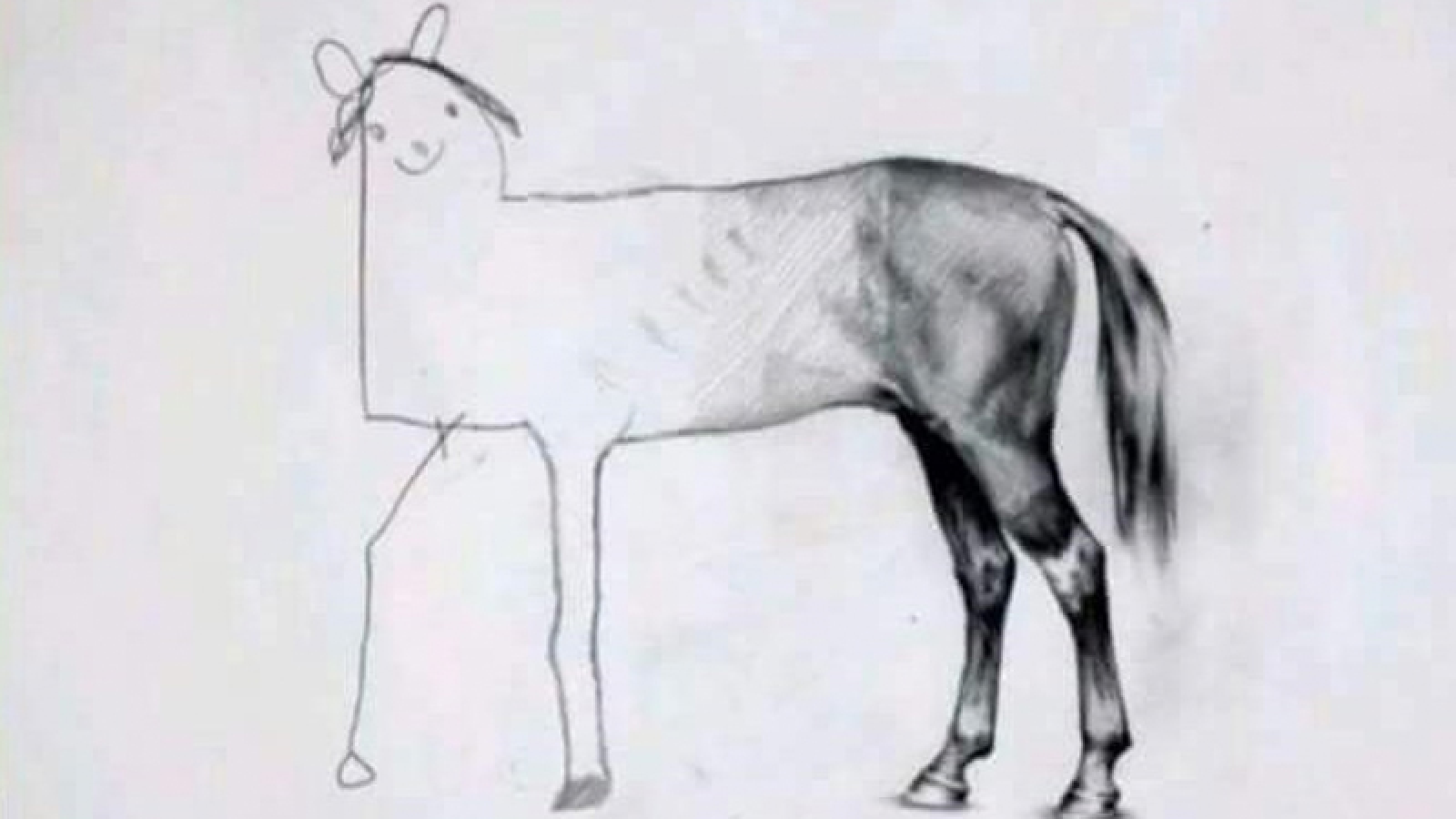
\ During the process, this is how the design (on the right) and the actual implementation of it (on the left) often look:
\n  \n And you (designers) are the only ones who can fix this. I'm offering you code—as a magic pill to finish the UI as you dreamed it.
\n And you (designers) are the only ones who can fix this. I'm offering you code—as a magic pill to finish the UI as you dreamed it.
\ After all, it has been rightfully said that design is not a person. It’s a function.
Coding makes us more adaptive to design market changesDesign is changing fast, and so are the skills we need to keep up. Now, I’m not saying we’ll soon see an official role called “Product Designer-Developer,” but employers are definitely looking for people who can step outside the bubble of traditional design. They want designers who:
\
understand human behavior,
can collaborate across teams,
and contribute beyond just creating visuals.
\
Designers who understand coding have a unique advantage. They're better at working across teams. They can turn ideas into practical, engaging solutions that meet real user needs.
\ Traditional UI design is not enough. Understanding how things are built—the frameworks, codebases, and systems that power our designs—helps us create experiences that are not only beautiful but also work seamlessly with the tech driving them. We’re no longer just making “eye-candy” screens.
\ For example, during a recent project involving Flutter, an open-source framework for building apps from a single codebase, I realized how important coding knowledge was to make informed design choices.
\ Without knowing the technology, it would be much harder to design animations, transitions, or motion elements that worked within the dev team's limits.
\ Animations for my Veggie Grower iOS App for German gardeners became possible because I learned how to code.
\ \ The benefits of coding also extend beyond skills. It can even change how the brain operates. Each coding challenge sparks new connections in my brain. It adapts and evolves, helping me in other areas.
\ Science shows that new neural pathways form when we learn something hard or unfamiliar, like coding or playing an instrument. New skills do more than expand our abilities. They also rewire our brains. We become more adaptable and resilient in the face of challenges.
\
Coding helps see the developer’s point of viewDesigners who can code ease collaboration with developers. This leads to smoother processes and better products. Coding helps us create more practical, realistic designs. It makes life easier for developers and reduces friction between teams. When we understand code, we’re better at communicating our ideas and turning creative visions into workable solutions.
\ I’ll explain more with my “child” the Veggie Grower app. My biggest mistake was making the UI overly complex because the client insisted on having a “wow factor.” We wanted to impress, but missed the mark—the app’s actual UI in the app store didn’t turn out well (see this story’s cover above).
\ This taught me that designers really need to act as a first line of defense for developers. We have to push back when business ideas start to drift into unrealistic territory, protecting the product and UX from becoming too complicated. We managed to find some smart workarounds to get the app launched. I used a mix of Lottie animations and some that I created myself—my coding skills definitely came in handy here. It helped us polish things up just enough to make the release happen.
\ Learning to code completely changed how I saw my designs. I started to see things from a developer’s perspective, understanding the challenges they face—like balancing complex features with budget limits and finding a realistic middle ground between big ideas and what’s actually doable.
\
Understanding developers’ pain vs knowing when to stand your groundCoding taught me empathy towards the development side of the process.
\ It’s important to recognize that developers often face immense pressure to make things functional. After days spent debugging, the last thing they want is to deal with complex design elements that add unnecessary complications.
\ This is where we, as designers, need to step in as problem-solvers. We must strive for simplicity and clarity— balancing between form and function that serves both the user and the developer.
\ This doesn’t mean simplifying all designs to the point of blandness. It means being strategic, breaking down interfaces into manageable, buildable components that are easy for developers to understand and implement.
\ Now, let’s also talk about something called “gatekeeping.” Nowadays, in UX, it’s usually seen as a negative trait. Gatekeeping: the activity of controlling and usually limiting general access to something.
\ But in design, being a “gatekeeper” is a big part of the job. We're the line of defense before something goes live. Our role is to make sure everything we help create actually improves the user's journey.
\ This “gatekeeping” isn’t about being difficult. It’s about making sure the user’s needs are front and center. And this is where knowing a bit of code can make all the difference.
\ When you understand the development side, you’re in a better position to communicate why certain design details matter.
\ Let’s say you’re working on a feature where you need a specific animation to guide the user’s attention, but the developer wants to skip it to save time. If you know how that animation can be done with, say, a simple CSS tweak or using an existing JavaScript library, you can argue your case effectively, and the developer is more likely to listen.
\ This is key: knowing how to code is crucial to help argue for your point of view in a manner that is constructive and does not frustrate either party.
\
Coding lets us see the magic behind the ‘Wow Factor’https://vimeo.com/494748581?embedable=true
\ "Avocado guy" at the bottom shows loading for additional items. It was tricky for developers, so I used Lottie to convert it to JSON—which made integration seamless and took just 15 minutes instead of days.
\n In our focus on making things functional, we can’t forget about the “wow factor.”
\ The way an animation flows or how the UI colors are perfectly balanced can make an experience memorable. This emotional connection is crucial in making products not only usable but also enjoyable.
\ Users are more tolerant of minor usability issues when they find an interface visually appealing. After all, aesthetic designs are more likely to succeed than just functional ones.
\ However, the "wow factor" doesn’t just happen. It requires us to work closely with developers to ensure that our vision for those moments translates into the final product. Tools like Lottie or CSS animations allow us to show developers exactly what we intend, helping to bring the transitions and interactions to life.
\
Coding helps us understand what is possibleLearning to code helps us understand what's realistic to build—and what might just be a stretch. Sure, a stunning Dribbble portfolio is great to see. But, if those designs can't be developed, they are just digital art, not functional products.
\ When we know some coding basics, we start to see what’s possible, which means we can get creative without overwhelming our developers with impractical ideas.
\ Take, for example, designing a micro-interaction for a login screen. Imagine you want a subtle, satisfying animation. It should give users feedback as they type their password. For example, the field should glow green when the correct format is met. Without understanding a bit of CSS or JavaScript, you might pitch something overly complex that would take the dev team hours to build. With some coding knowledge, you'd know which effects are realistic. It would help you pitch ideas that are both cool and achievable.
\ Designers should “be like water”—adaptable and fluid (thank you for this quote, Bruce). We can still push creative boundaries, but we’re responsive to the constraints in front of us.
\ The best designs inspire users and developers alike without pushing beyond what’s practical to build.
\
Hand-in-hand for impactful designDesign is not about aesthetics. It’s a problem-solving process that aims to improve people’s experiences with the product and service you offer, and, ultimately, with your brand.
\ Today, we’re more than just designers; we’re problem-solvers, champions of user experience, and, most importantly, collaborators. By combining our creativity with technical insight, we’re paving the way for the products of tomorrow—products that are not only beautiful but also truly meaningful and effective for users.
\ Our job as designers goes beyond crafting a beautiful prototype—it’s about working hand-in-hand with developers to bring that vision to life. This means staying involved throughout the development process, being there to work through technical challenges, making design adjustments when necessary, and keeping communication lines open. It’s this ongoing collaboration that turns a good design into an exceptional product.
\ As design keeps evolving, coding is only going to grow in importance. At the crossroads of design and technology, there’s incredible potential for innovation—but it requires a shift in mindset. Embracing coding as a core skill enables designers to create products that are not only visually stunning but also functional, developer-friendly, and impactful.
\
:::info P. S: I know what you think, you want these colorful veggie cards. I prepared an open Figma resource file for you:
:::
https://www.figma.com/community/file/1090901197925018121/fruits-and-vegetables-cards?embedable=true
\
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.