and the distribution of digital products.
Implementing Edge Detection with Python and OpenCV: A Step-by-Step Guide
Edge detection is fundamental in computer vision, allowing us to identify object boundaries within images. In this tutorial, we'll implement edge detection using the Sobel operator and the Canny edge detector with Python and OpenCV. We'll then create a simple web application using Flask, styled with Bootstrap, to allow users to upload images and view the results.
DEMO LINK: https://edge-detection-u7f3.onrender.com Prerequisites- Python 3.x installed on your machine.
- Basic knowledge of Python programming.
- Familiarity with HTML and CSS is helpful but not required.
Open your terminal or command prompt and run:
pip install opencv-python numpy Flask 2. Create the Project Directory mkdir edge_detection_app cd edge_detection_app Implementing Edge Detection 1. The Sobel OperatorThe Sobel operator calculates the gradient of image intensity, emphasizing edges.
Code Implementation:
import cv2 # Load the image in grayscale image = cv2.imread('input_image.jpg', cv2.IMREAD_GRAYSCALE) if image is None: print("Error loading image") exit() # Apply Sobel operator sobelx = cv2.Sobel(image, cv2.CV_64F, 1, 0, ksize=5) # Horizontal edges sobely = cv2.Sobel(image, cv2.CV_64F, 0, 1, ksize=5) # Vertical edges 2. The Canny Edge DetectorThe Canny edge detector is a multi-stage algorithm for detecting edges.
Code Implementation:
# Apply Canny edge detector edges = cv2.Canny(image, threshold1=100, threshold2=200) Creating a Flask Web Application 1. Set Up the Flask AppCreate a file named app.py:
from flask import Flask, request, render_template, redirect, url_for import cv2 import os app = Flask(__name__) UPLOAD_FOLDER = 'static/uploads/' OUTPUT_FOLDER = 'static/outputs/' app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER app.config['OUTPUT_FOLDER'] = OUTPUT_FOLDER # Create directories if they don't exist os.makedirs(UPLOAD_FOLDER, exist_ok=True) os.makedirs(OUTPUT_FOLDER, exist_ok=True) 2. Define Routes Upload Route: @app.route('/', methods=['GET', 'POST']) def upload_image(): if request.method == 'POST': file = request.files.get('file') if not file or file.filename == '': return 'No file selected', 400 filepath = os.path.join(app.config['UPLOAD_FOLDER'], file.filename) file.save(filepath) process_image(file.filename) return redirect(url_for('display_result', filename=file.filename)) return render_template('upload.html') Process Image Function: def process_image(filename): image_path = os.path.join(app.config['UPLOAD_FOLDER'], filename) image = cv2.imread(image_path, cv2.IMREAD_GRAYSCALE) # Apply edge detection sobelx = cv2.Sobel(image, cv2.CV_64F, 1, 0, ksize=5) edges = cv2.Canny(image, 100, 200) # Save outputs cv2.imwrite(os.path.join(app.config['OUTPUT_FOLDER'], 'sobelx_' + filename), sobelx) cv2.imwrite(os.path.join(app.config['OUTPUT_FOLDER'], 'edges_' + filename), edges) Result Route: @app.route('/result/Include Bootstrap CDN in your HTML templates for styling.
1. upload.htmlCreate a templates directory and add upload.html:
Upload an Image for Edge Detection
Create result.html in the templates directory:
Open your web browser and navigate to http://localhost:5000.
- Upload an image and click Upload and Process.
- View the edge detection results.
\
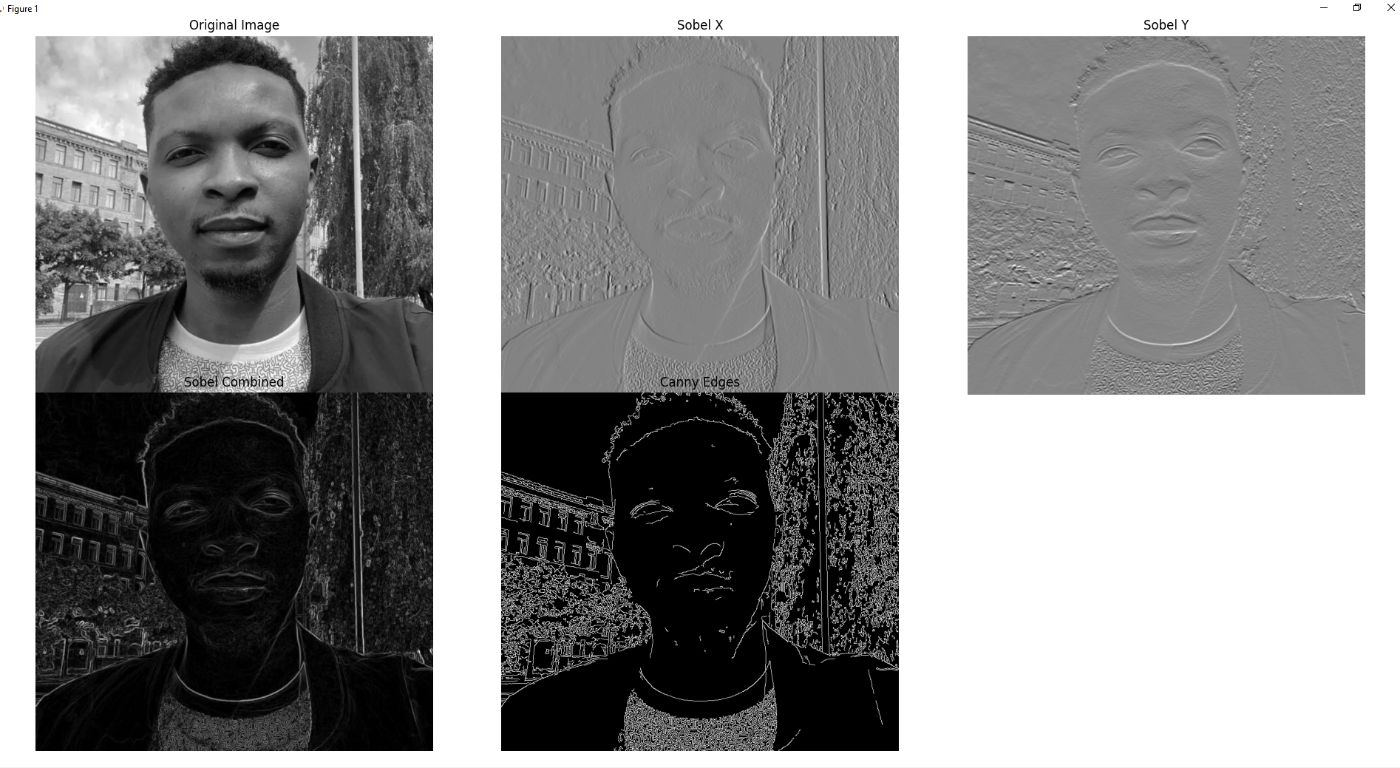
SAMPLE RESULT
\
ConclusionWe've built a simple web application that performs edge detection using the Sobel operator and the Canny edge detector. By integrating Python, OpenCV, Flask, and Bootstrap, we've created an interactive tool that allows users to upload images and view edge detection results.
Next Steps- Enhance the Application: Add more edge detection options or allow parameter adjustments.
- Improve the UI: Incorporate more Bootstrap components for a better user experience.
- Explore Further: Deploy the app on other platforms like Heroku or AWS.
- GitHub Repository: Edge Detection App
\
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.