and the distribution of digital products.
DM Television
Evaluating Free Website Deployment Platforms So You Don’t Have To
Pages website deployment refers to publishing static websites or static content on the internet, making it accessible and browsable. Most platforms currently support or are evolving to support serverless deployment of dynamic websites.
\ To help developers select high-quality free website deployment services, this article comprehensively tests and evaluates leading global modern front-end deployment platforms from the perspectives of both experience and metrics.
\ The services examined include Vercel, Cloudflare Pages, GitHub Pages, and the newly discovered Tencent Cloud EdgeOne Pages. Measurement criteria include global access latency, Google Lighthouse metrics, and the smoothness of the deployment process.
\ It's worth noting that while AWS Pages and Netlify are also popular, they are not included in this evaluation due to their relatively complex registration and verification processes (which require credit card binding and anti-fraud identity verification).
\ We hope this experience sharing will provide valuable references to help select the most suitable free website deployment service.
\
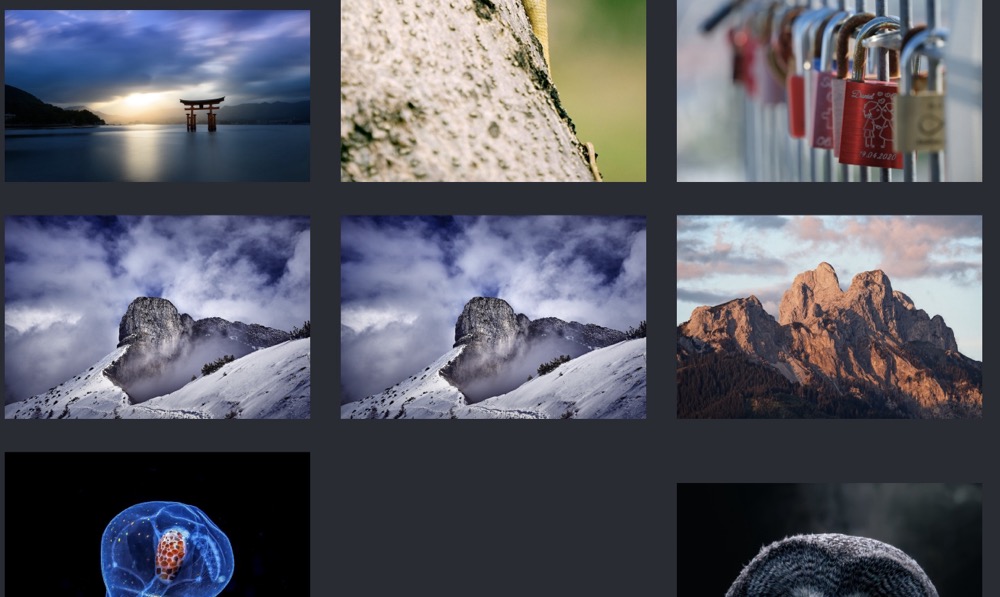
Evaluation ScenarioStatic websites are widely used for blogs, company homepages, documentation, and showcase pages. This evaluation focuses on a photography showcase website built with the React framework.
\ The static resources of this website total approximately 110MB, generated using the create-react-app tool, representing a typical showcase website.

The following are the links to the successfully deployed websites. Before delving into the specific evaluation results, you can directly experience the loading speeds and content rendering speeds of each site:
| Platform | Deployment Address | |----|----| | Vercel | https://testvc.wenyiqing.tech/ | | Cloudflare | https://testcf.wenyiqing.tech/ | | GitHub | https://testgh.wenyiqing.tech/ | | EdgeOne | https://testeo.wenyiqing.tech/ |
Platform Strengths and Deployment Experience VercelDeployment success URL, click to experience.
With a clean website design and smooth deployment process, it takes only about 5 minutes from registering to successful deployment.
Evaluation ConclusionVercel focuses on providing an efficient, quick, and straightforward development and deployment experience, with the overall deployment experience even better than Cloudflare. However, the downside is the limited resources in the free plan.
Advantages- Clean and Smooth Pages: Vercel offers a great user experience with clean and well-organized data display.
- Serverless Function Support: Supports serverless functions, allowing easy addition of back-end logic to front-end projects.
- Resource Limitations: The free plan limits source file size to 100MB, making it unsuitable for websites with many static resources, requiring an additional purchase of storage services.
- Limited Build Counts: The free version allows up to 100 deployments per day with various limitations, making it easy for regular users to hit the ceiling.
\
Cloudflare PagesDeployment success URL, click to experience.
\ Using Cloudflare to deploy a website is a smooth experience with clear steps and well-established tutorials and guides available on the official blog. In addition, Cloudflare offers a wealth of paid extension features to meet the demands of high-requirement users.
\ Cloudflare has integrated the Pages and Workers architecture, making it convenient for developers to seamlessly migrate when needing to add more dynamic features.
\ Cloudflare Workers is a serverless computing platform that allows developers to write and deploy lightweight code to perform complex logic without relying on traditional back-end servers.
Evaluation ConclusionCloudflare Pages clearly stands out, being industry-leading. However, access latency is particularly high in parts of China and Asia. Additionally, the free plan has strict resource limitations, with the platform's focus leaning more towards paid users.
Advantages- Comprehensive CDN: Cloudflare’s powerful CDN ensures fast global access speeds for deployed websites.
- Detailed Tutorials: The official website provides very detailed tutorials, including text and GIFs, making it very beginner-friendly.
- Convenient Extensions and Integrations: Paid features include team collaboration and high concurrency support, allowing developers to seamlessly migrate to Workers. Rich plugins are available for mainstream CMSs, enhancing automated deployment processes.
- High Latency in Asia: Cloudflare has high latency in China and surrounding regions, with tests showing requests in China are routed back to the US.
- Restricted Free Plan: The free version doesn't support concurrent builds (no team collaboration) and only offers 500 build opportunities per month.
- Expensive Paid Plans: Paid plans have steep pricing stages: Free -> $20 -> $200 -> ∞, where most unique features are only available in paid plans.
\
GitHub PagesDeployment success URL, click to experience.
\ GitHub Pages are built on the GitHub platform. Due to its completely free nature and large user base, many developers use GitHub Pages for website deployment.
Evaluation ConclusionGiven GitHub's high profile, GitHub Pages is the go-to choice for front-end newbies learning to deploy. The active community can also help solve various issues.
\ However, in terms of scalability and automation, GitHub Pages lags behind commercial platforms. Its stability also leaves something to be desired.
Advantages- Completely Free: No need to worry about migrating due to paid plans.
- Active Community: Active community with plenty of experts, ensuring timely resolution of issues.
- Unstable: GitHub Pages experiences instability, with occasional disconnections and slow access. During tests, routing tracer paths were also not ideal.
- No Pre-configured Build Scripts: Lack of pre-configured front-end framework build and deploy workflows requires manually writing deploy workflow files, posing a barrier for beginners.
- Limited Resources: In commercial or collaborative development, GitHub Pages' resource limitations may not suffice. There’s a 1GB storage limit, and up to 10 build deployments per hour restrict many applications.
\
Tencent EdgeOne PagesDeployment success URL, click to experience.
\ EdgeOne Pages, a new website deployment service by Tencent Cloud EdgeOne, is currently in beta and completely free, offering a .site pre-configured domain accelerated in China, addressing the issue of poor performance for all deployment platforms in China.
Evaluation ConclusionEdgeOne Pages shows promising results, slightly behind international giants in various metrics. The platform offers abundant free resources and is expected to support serverless Edge Functions soon. Despite future paid plans, it remains worth considering.
Advantages- Free with Few Restrictions: The platform presently has almost no restrictions, no paid features, and no need for credit card binding. Future commercial versions may introduce more limitations for free plans, according to official statements.
- Stable Concurrent Builds: Excellent performance in concurrent builds. Considering concurrent builds often lead to build failures, most platforms have strict limits on this.
- Simple Functionality: The current platform has relatively simple overall functions, with limited provided front-end templates, seemingly in rapid iteration.
- High Latency in Some Regions: Deployment performance is good in most overseas regions, but some regions have higher latency, likely due to currently fewer global nodes.
The above highlights the unique strengths of the platforms. Common advantages like custom domain support and SSL services are not reiterated. There may also be unobserved advantages that you’re welcome to mention in the comments.
\ For mature platforms like Cloudflare and Vercel, shortcomings mainly lie in free plan resource availability, given their comprehensive business advantages. Resource limitations depend on specific needs, with different ceilings for different developers. This sharing offers discussion references, not covering all use cases.
\
\
Website Deployment MetricsMeasurement criteria consist of three categories:
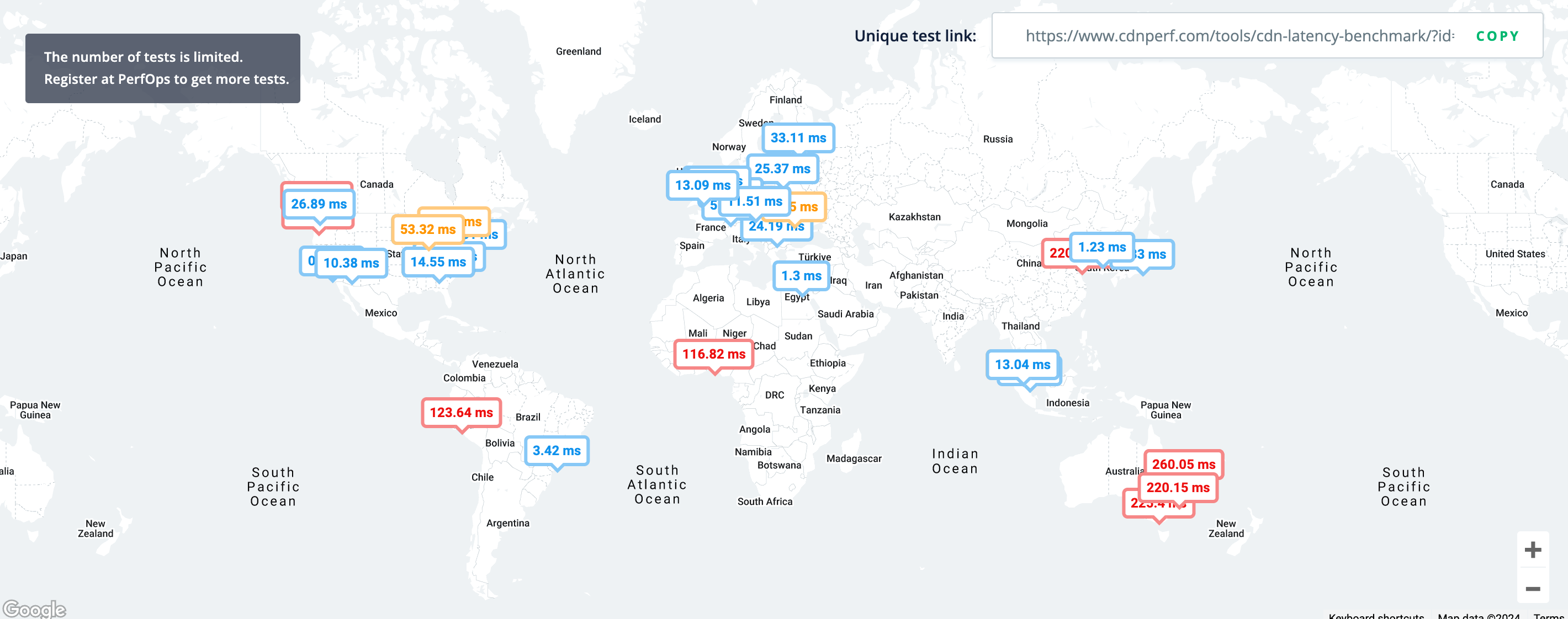
- Global Access Latency: This metrics tests the latency of accessing the deployed static website from around the world, mainly evaluating each platform’s CDN infrastructure.
- Google Lighthouse Metrics: Google Lighthouse evaluates webpage performance, accessibility, etc. This includes metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS). These reflect actual user experiences during page load.
Global access latency is measured based on platform pre-configured domains. If a platform optimizes custom domains, results may vary.
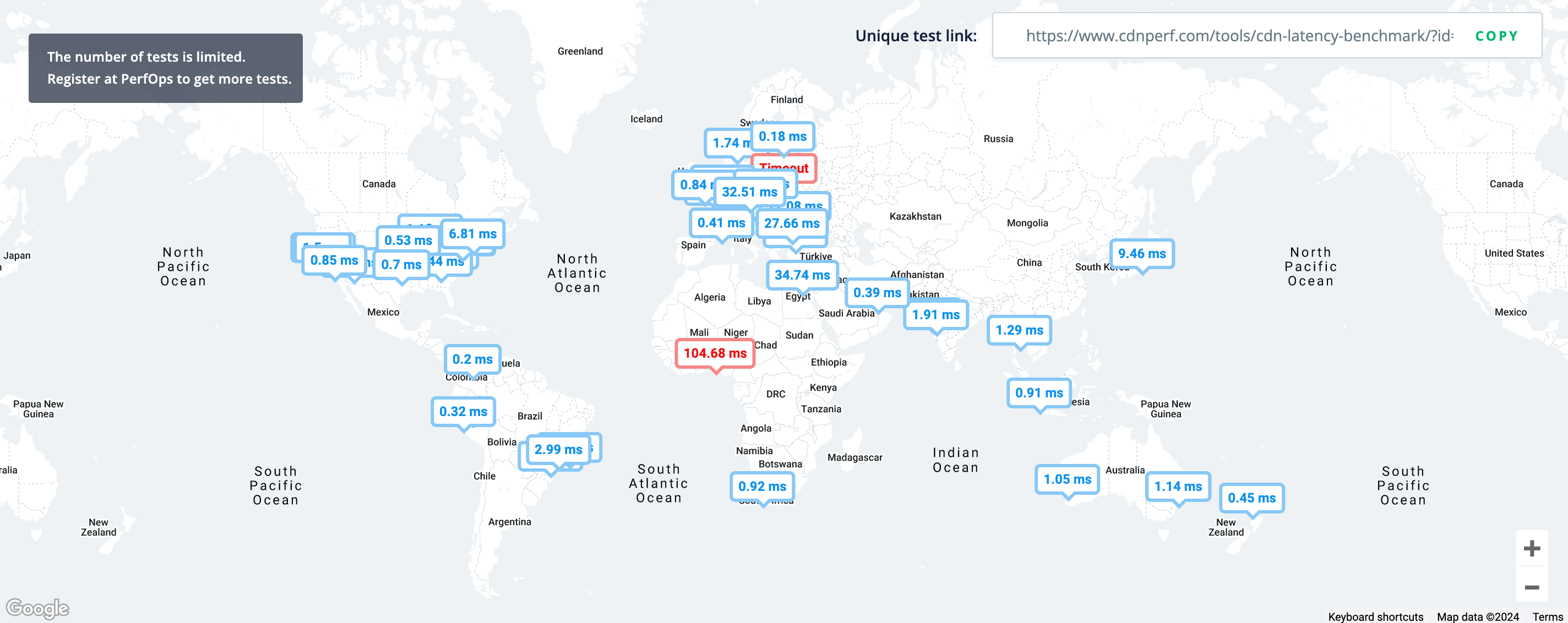
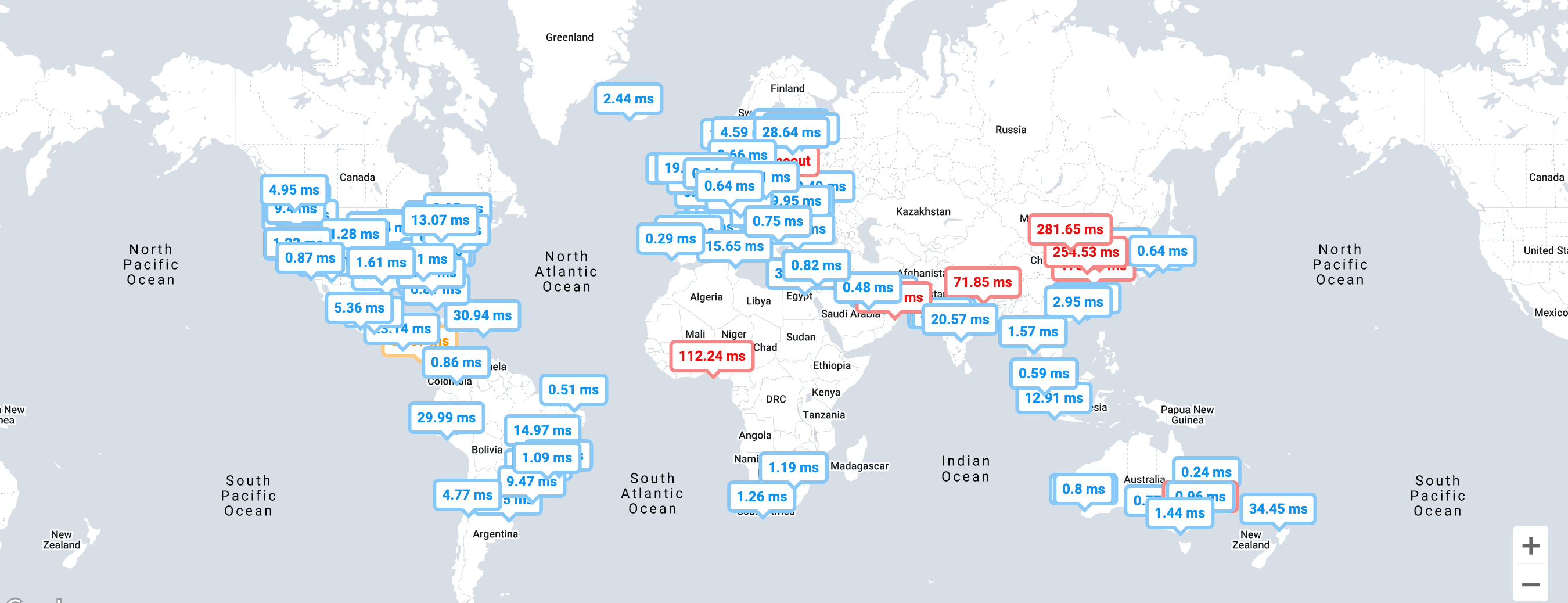
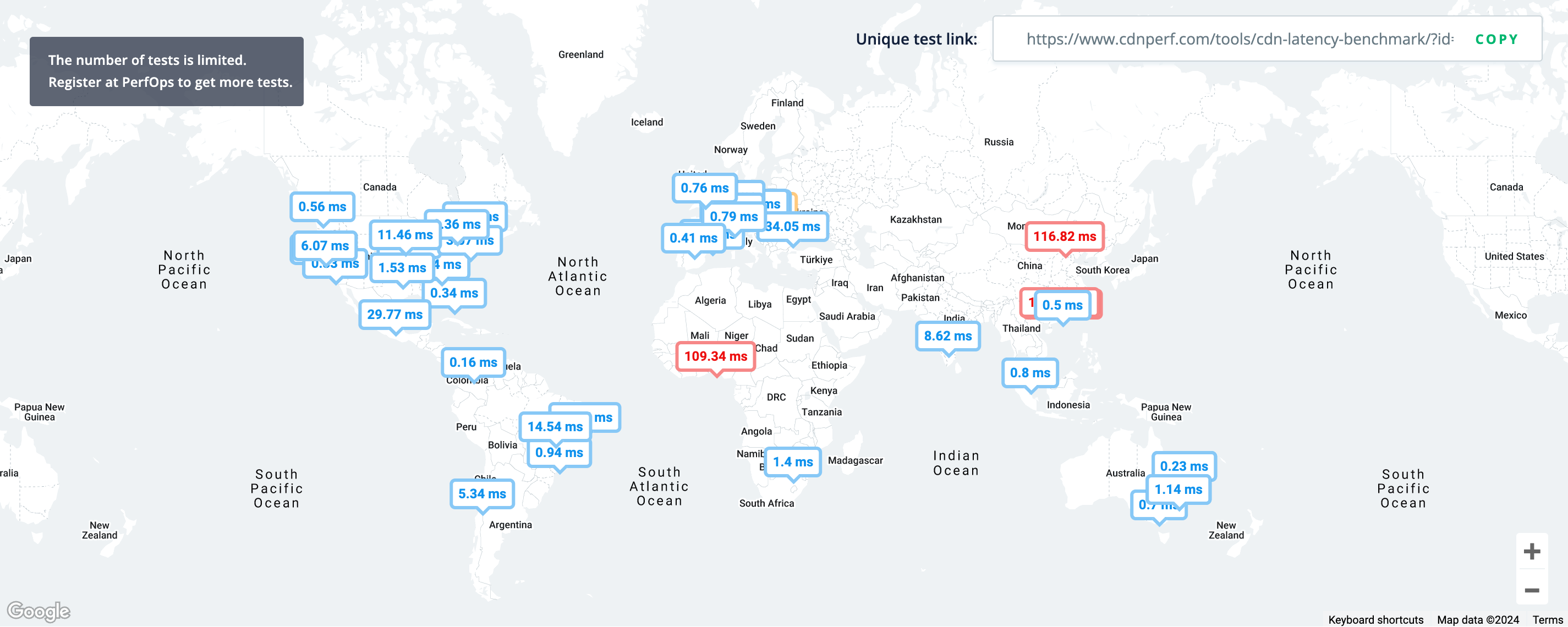
\ Multiple tools were used to verify global latency to prevent selection bias. Below displays measurements from CDNPerf.
VercelVercel performs excellently, with minimal high latency in very few regions, providing smooth global access.

Cloudflare shows strong performance, with few nodes exhibiting high latency. Increasing measurement nodes reveals high latency in some Asian regions.

GitHub Pages shows satisfactory overall global performance, with unstable access only in certain China and Asia-Pacific nodes.

EdgeOne Pages performs reasonably well in most overseas regions, with higher latency in some areas, likely due to currently fewer global nodes.

\
Google Lighthouse Actual Experience MeasurementUsing Google Lighthouse to assess page performance, this includes key metrics like CLS, LCP, FCP, and TBT. More details can be found in the official Google documentation.
\ Given the large variability in single Lighthouse measurements, 10 measurements per site were taken, calculating the mean to minimize random errors.
Below are the results:
| | Vercel | Cloudflare | GitHub | EdgeOne | |----|----|----|----|----| | CLS (ms) | 0.47 | 0.75 | 0.33 | 0.55 | | LCP (s) | 2.08 | 1.06 | 2.56 | 5.28 | | FCP (ms) | 489.38 | 725.79 | 338.17 | 397.42 | | TBT (ms) | 201.55 | 49.3 | 47.33 | 56.92 | | Speed Index (s) | 2.84 | 2.55 | 3.16 | 1.86 | | Performance | 55 | 62 | 56 | 51 |
\ Differences in Google Lighthouse metrics vary widely for different website types, making these indicative but not exhaustive.
\
ConclusionOverall, industry giants Cloudflare and Vercel offer a diverse range of solutions with powerful extension features and smooth deployment processes.
\ GitHub Pages has resolved widely reported issues such as prohibiting custom domains, unstable access, and lack of SSL support. We can expect increasing automation in the future.
\ EdgeOne Pages brought substantial surprises. Users’ deployment experiences are not far off those of the giants, showing excellent test metrics. Its overall free resource support is the most generous.
\ Based on the developers' actual situations, the following recommendations are made:
Tight Budget: Recommend EdgeOne for its very generous free resources.
High Technical Standard: Recommend Vercel and Cloudflare, with Cloudflare being more suitable for well-funded developers.
Beginners Learning Front-end Deployment: Recommend GitHub Pages for its active community resources.
\
This sharing covers free plans to help users find high-quality deployment resources for the initial stages. Due to the complexity of paid plans, there are significant differences in pricing strategies, resource configurations, and technical support, which are not further explored.
\ Here's a comparison table of the resources available in the free plans across different platforms:
| | Vercel | Cloudflare | GitHub | EdgeOne | |----|----|----|----|----| | Custom Domain | ✅️ | ✅️ | ✅️ | ✅️ | | SSL Support | ✅️ | ✅️ | ✅️ | ✅️ | | Unlimited Requests | ✅️ | ✅️ | ✅️ | ✅️ | | In-site Domain Registration | None | ✅️ | None | ✅️ | | Build Count | 100/day | 500/month | 10/hour | No Limit | | Concurrent Builds | 1 | 1 | 10 | No Limit | | Bandwidth | 100GB/month | No Limit | 100GB/month | No Limit | | Number of Sites | 100 | 100 | No Limit | 20 |
The mentioned "unlimited" refers to not triggering limits during this experience and no found restriction notice on official websites.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.