and the distribution of digital products.
The Critical Role of Architecture in Going From Chaos to Clarity
In the fast-paced world of modern development, architecture often determines whether a project thrives or crumbles under its own complexity. While many developers intuitively understand that architecture matters, the “why” and “how” are less frequently discussed. What makes architecture so critical, and how can you ensure that your choices lead to clarity rather than chaos?
\ ==This article is helpful for React, Vue, Svelte, and Vanilla JS developers. It may be less helpful for Angular developers, as Angular enforces strict architecture patterns by default, though it could still provide value.==
\ In my opinion, there is a lack of detailed information on architecture across the internet; I managed to find only a few useful resources. That’s why I’ve decided to create a series of articles on architecture.
\ For now, let’s explore what is architecture, why we need architecture, introduce a few key terms, and discuss different types of architectures
The ProblemImagine starting a new project without planning its architecture — just diving into the code. You develop your first module, which contains links between submodules and components. Then, you create a second module and link it to the first. This pattern continues as you add more modules and connections.
\ The problem arises when you need to delete or edit a module. As your project grows, so does the complexity, with countless modules, submodules, and blurry connections between them. Eventually, this tangled web becomes a headache for developers and more expensive for the company to maintain.
Difficulty === Time === Money What is Architecture?Many developers mistakenly think that architecture is equivalent to a folder structure, but that’s incorrect. Architecture goes beyond file organization. It describes how modules and components interact within the project system.
\ Architecture encompasses various elements of a project, specifying how modules and components should be developed and how they should interconnect.
\ In the frontend, modules are usually UI components that utilize business logic. These can range from large components, like pages, to small components, like inputs, buttons, or typography.
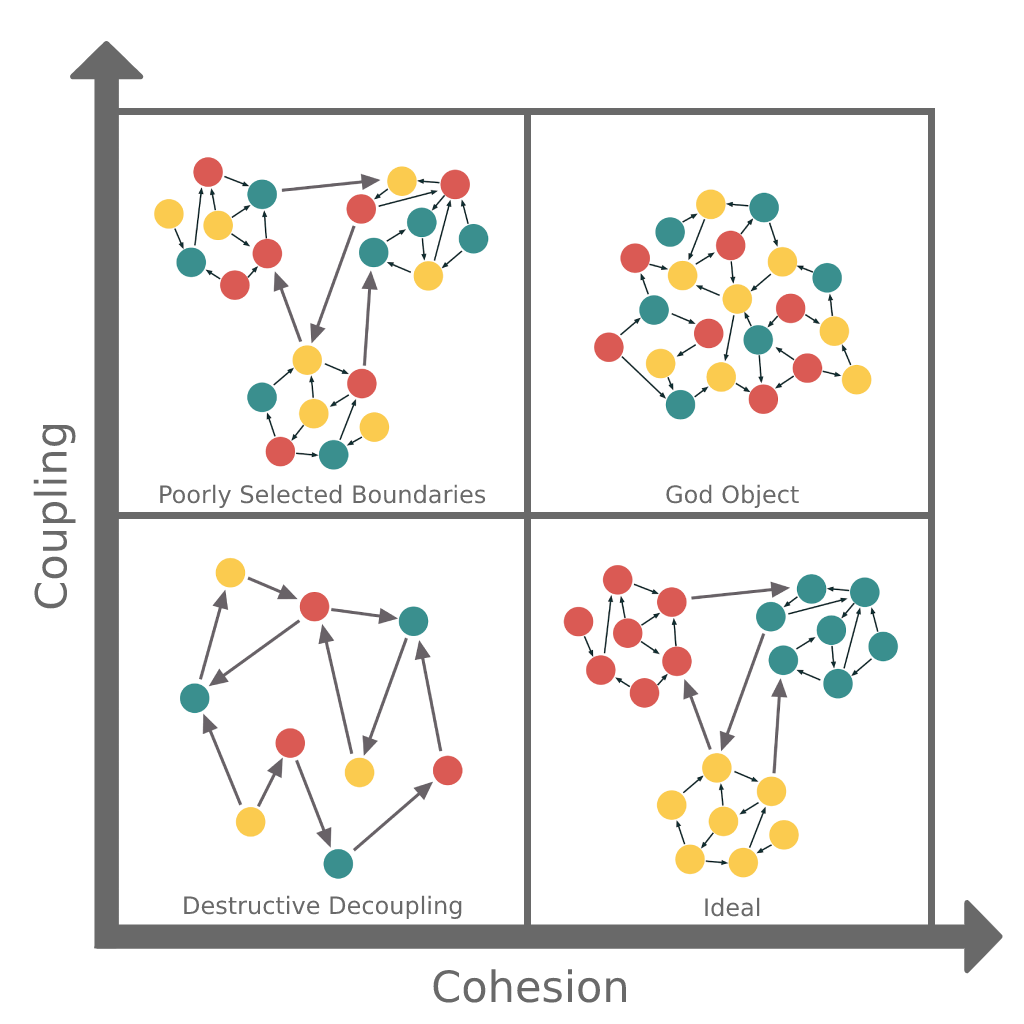
What should Great Software Design have?We need to ensure that our project’s modules have:
\ 1. High Cohesion — Each module should contain related business logic.
2. Low Coupling — Modules should be as independent of one another as possible.
\ Cohesion refers to what the module can do. Low cohesion would mean that the class does a great variety of actions — it is broad, unfocused on what it should do. High cohesion means that the class is focused on what it should be doing, i.e. only methods relating to the intention of the class.
\ Coupling refers to how related or dependent two modules are toward each other. For low coupled modules, changing something major in one class should not affect the other. High coupling would make it difficult to change and maintain your code. Since modules are closely knit together, making a change could require an entire system revamp.
\ Essentially, high cohesion means keeping related pieces of code together in one place. At the same time, low coupling involves separating unrelated parts of the codebase as much as possible.

Here’s the explanation for the image:
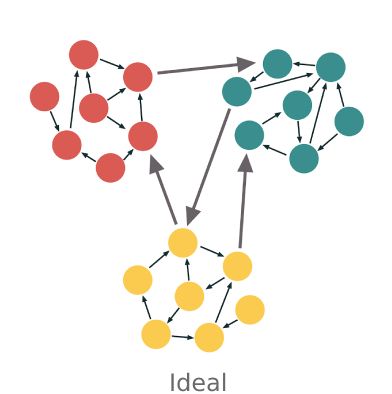
\ The modules in the image are represented by distinct clusters of circles, which are easy to spot. Each circle within a module represents a class or component responsible for performing a specific task. Circles of the same color within a module indicate elements that solve the same task. The arrows in the image depict the connections between the modules, illustrating how they interact with one another.
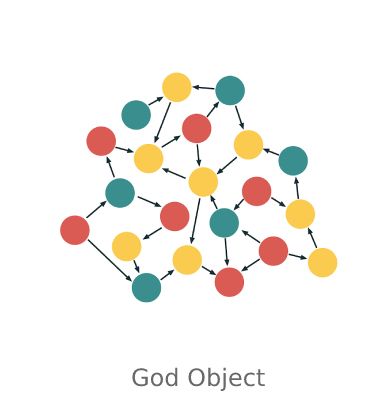
High Cohesion, High CouplingLet’s consider the God object anti-pattern. A God object is a module that has multiple submodules and interconnections, while also attempting to solve multiple tasks simultaneously.

\ This results in high cohesion because a single module is responsible for multiple tasks, and high coupling due to the blurry connections between various modules and submodules.
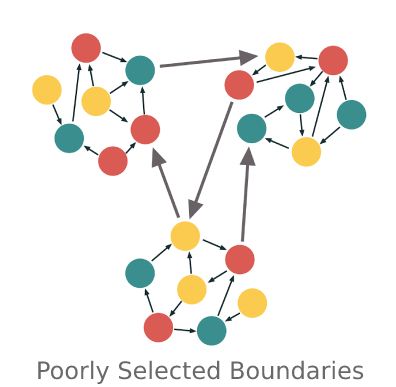
Low Cohesion, Low CouplingIn this scenario, modules are divided well, but the submodules inside solve different tasks (indicated by the different colors in the image). However, the connections between the modules are still unclear.
\

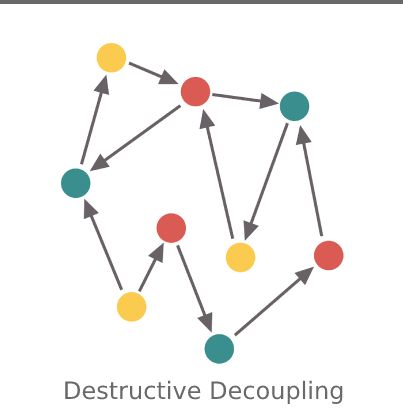
This is a different case. Here, the modules are clearly divided, and the connections between them are solid. However, inside each module, cohesion is low because they solve multiple tasks, leading to unnecessary complexity.

Nevertheless, this is still better than the previous two examples because you can remove or modify individual modules without much difficulty.
High Cohesion, Low Coupling — The IdealIn an ideal architecture, the links between modules are “weak”, making it easy to remove or modify any module. Within each module, components and classes solve one specific task (as indicated by their uniform color), and there is no mixing of responsibilities, unlike in the previous examples.

Although this ideal architecture is rare in projects, as it requires specific knowledge and experience, it is something we should all strive for.
ConclusionArchitecture is the structure of modules, components, and the connections between them.
\ The key to a successful architecture lies in implementing development principles like DRY, KISS, and SOLID. Removing and modifying modules should be easy, especially the removal part — that’s a major point.
\ Let me know if you have any questions or which architecture you’d like to hear more about!
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.